css3中scale里面填什么
时间:2022-03-16 14:26
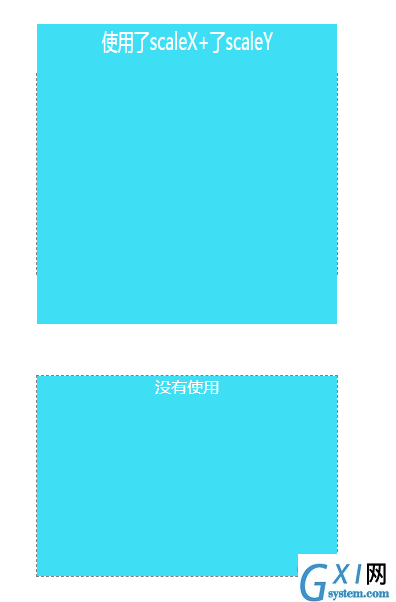
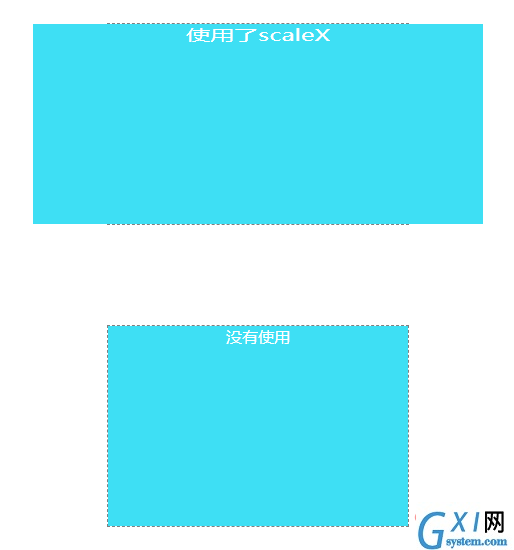
在css3中,scale()方法里面的第一个参数填的是元素沿着水平方向缩放的倍数,第二个参数填的是元素沿着垂直方向缩放的倍数,语法为“transform:scale(x,y)”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元素仅垂直方向缩放(Y轴缩放); (3)scale(x,y):元素水平方向和垂直方向同时缩放(X轴和Y轴同时缩放); 1、scaleX(x) 语法 说明: x表示元素沿着水平方向(X轴)缩放的倍数,如果大于1就代表放大;如果小于1就代表缩小。 大家想想倍数是怎样一个概念就很好理解了。 2、scaleY(y) 语法: 说明: y表示元素沿着垂直方向(Y轴)缩放的倍数,如果大于1就代表放大;如果小于1就代表缩小。 3、scale(x,y) 语法: 说明: x表示元素沿着水平方向(X轴)缩放的倍数,y表示元素沿着垂直方向(Y轴)缩放的倍数。 注意,Y是一个可选参数,如果没有设置Y值,则表示X、Y两个方向的缩放倍数是一样的(同时放大相同倍数)。 举例: 在chrome浏览器预览效果如下: 分析: 从上图可以看出,元素沿着X轴方向放大了1.5倍(两个方向同时延伸,整体放大1.5倍)。 当使用上面代码时,在浏览器预览效果如下: (学习视频分享:css视频教程) 以上就是css3中scale里面填什么的详细内容,更多请关注gxlsystem.com其它相关文章!
css3中scale里面填什么
transform:scaleX(x)
transform:scaleY(y)
transform:scale(x,y)
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
/*设置原始元素样式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎浏览器*/
}
/*普通方便对比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
</html>
transform:scaleY (1.5);
-webkit-transform:scaleY(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleY(1.5); /*兼容-moz-引擎浏览器*/