jquery中map的用法是什么
时间:2022-03-16 15:07
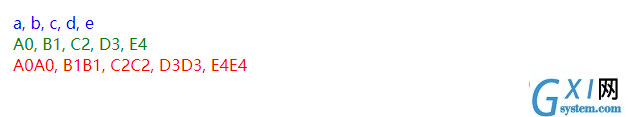
在jquery中,map()方法用于给获得的每个元素执行函数处理,可以使用指定函数处理数组中的每个元素或者对象的每个属性,并将处理的结果封装为新的数组返回,语法为“$.map(需要处理的对象或数组,指定的处理函数)”。 本教程操作环境:windows10系统、jquery1.10.2版本、Dell G3电脑。 一般用于给获得的每个元素执行函数处理 $.map() 函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回。 语法为: object Array/Object类型 指定的需要处理的数组或对象。 callback Function类型 指定的处理函数。 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery中map的用法是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery中map的用法是什么
$.map( object, callback )
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>