jquery怎么查询上一个元素
时间:2022-03-16 15:51
jquery中,可以使用prev()方法来查询指定元素的上一个元素,该方法可以返回被选元素的前一个同级元素,语法为“$(selector).prev(filter)”;“filter”是可选参数,如果设置了,可缩小搜索前一个同级元素的范围。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery中,可以使用prev()方法来查询指定元素的上一个元素。 prev() 方法返回被选元素的前一个同级元素。 同级元素是共享相同父元素的元素。 注意:该方法只返回一个元素。 语法: 参数filter:可选,规定缩小搜索前一个同级元素范围的选择器表达式。 示例1:返回带有类名 "start" 的每个 <li> 元素的前一个同级元素: 示例2:选取每个 <div> 元素的前一个同级元素 【推荐学习:jQuery视频教程、web前端开发视频】 以上就是jquery怎么查询上一个元素的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).prev(filter)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
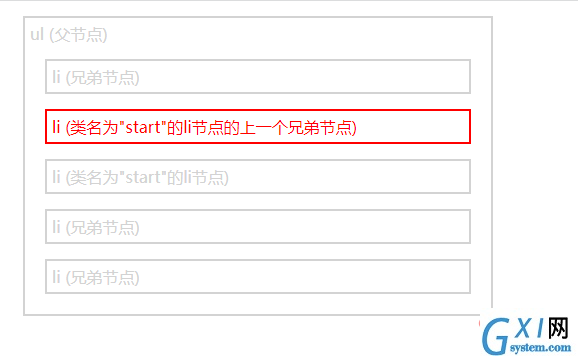
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("div").prev().css("background-color", "yellow");
});
</script>
</head>
<body>
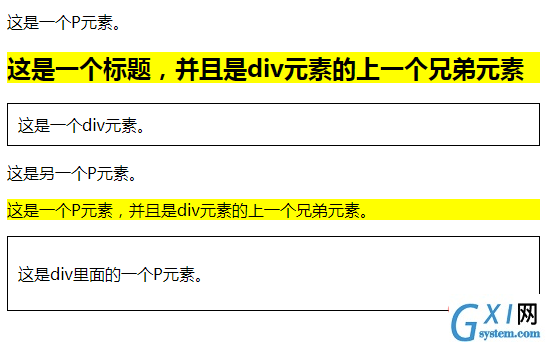
<p>这是一个P元素。</p>
<h2>这是一个标题,并且是div元素的上一个兄弟元素</h2>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是另一个P元素。</p>
<p>这是一个P元素,并且是div元素的上一个兄弟元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是div里面的一个P元素。</p>
</div>
</body>
</html>