jquery怎么查询子元素个数
时间:2022-03-16 16:05
jquery查询子元素个数的方法:1、使用children()函数获得并返回包含所有子元素的一个集合;2、使用length属性获取元素集合中所有子元素的个数即可,语法为“父元素对象.children().length”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery怎么查询子元素个数 在jquery中,可以利用children()方法和length属性属性来查询子元素个数。 children()函数获得并返回包含所有子元素的一个集合 length属性获取元素集合中所有子元素的个数 实现代码: 【推荐学习:jQuery视频教程、web前端】 以上就是jquery怎么查询子元素个数的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var res = $("div").children().length;
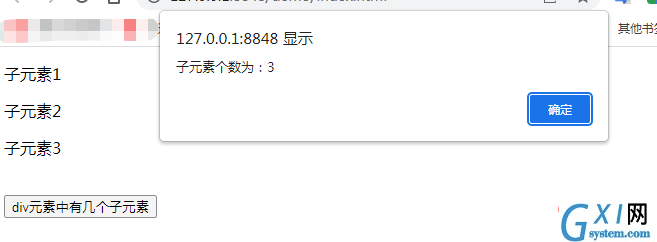
alert("子元素个数为:"+res);
});
});
</script>
</head>
<body>
<div>
<p>子元素1</p>
<p>子元素2</p>
<p>子元素3</p>
</div><br>
<button>div元素中有几个子元素</button>
</body>
</html>