jquery选择器大致分为哪四个
时间:2022-03-16 19:29
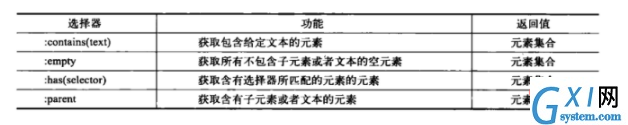
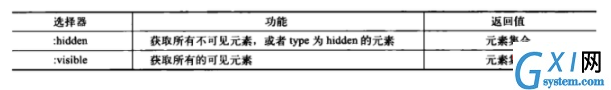
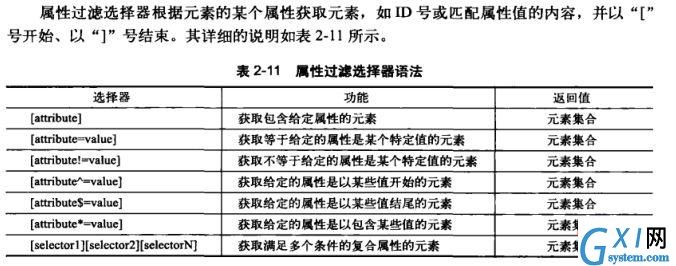
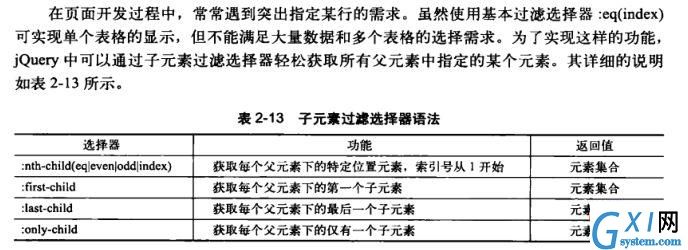
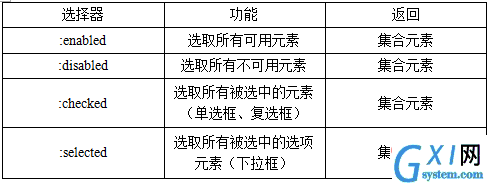
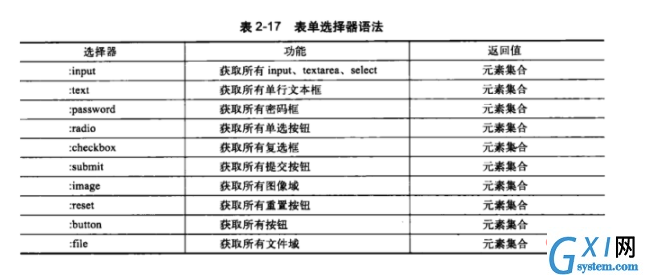
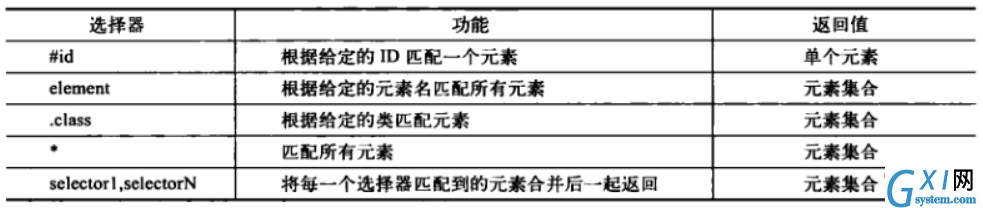
jquery的4种选择器:1、基本选择器,包括id选择器、元素选择器、类选择器、群组选择器;2、层次选择器,通过DOM元素间的层次关系来获取元素;3、过滤选择器;4、表单选择器。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jQuery选择器的优势: (1) 代码更简单 (2) 支持CSS1到CSS3选择器 (3) 完善的处理机制 jQuery选择器的分类: 1) 基本选择器 基本选择器是jQuery中使用最多的选择器,它又元素Id、class、元素名、多个元素符组成(群组选择器)。 2) 层次选择器 层次选择器通过DOM元素间的层次关系来获取元素,主要的层次关系包括父子、后代、相邻、兄弟关系。 3) 过滤选择器 ① 简单过滤选择器 过滤选择器是根据某类过滤规则进行元素的匹配,书写时都以(:)开头;简单过滤选择器是过滤选择器中使用最广泛的一种。 ② 内容过滤选择器 内容过滤选择器是根据元素中的文字内容或所包含的的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。 ③ 可见性过滤选择器 可见性过滤选择器根据元素是否可见的特征来获取元素 ④ 属性过滤选择器 ⑤ 子元素过滤选择器 ⑥ 表单对象属性过滤选择器 此选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。 4) 表单选择器 【推荐学习:jQuery视频教程、web前端】 以上就是jquery选择器大致分为哪四个的详细内容,更多请关注gxlsystem.com其它相关文章!


$("div:first") 选取所有<div>元素中第1个<div>元素
$("div:last") 选取所有<div>元素中最后一个<div>元素
$("input:not(.myClass)") 选取class不是myClass的<input>元素
$("input:even") 选取索引是偶数的<input>元素(索引从0开始)
$("input:odd") 选取索引是基数的<input>元素(索引从0开始)
$("input:eq(2)") 选取索引等于2的<input>元素
$("input:gt(4)") 选取索引大于4的<input>元素
$("input:lt(4)") 选取索引小于4的<input>元素
$(":header") 过滤掉所有标题元素,例如:h1、h2、h3等
$("div:animated") 选取正在执行动画的<div>元素
$(":focus") 选取当前获取焦点的元素