ssr和vue的区别是什么
时间:2022-03-17 11:59
ssr和vue的区别是:ssr是在服务器将组件渲染成HTML字符串后返回,而vue是在客户端发送请求后,服务器返回空的HTML、css、js等,组件在客户端进行渲染。 本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。 普通 输入 与传统 SPA (单页应用程序 (Single-Page Application)) 相比,服务器端渲染 (SSR) 的优势主要在于: 【相关推荐:《vue.js教程》】 以上就是ssr和vue的区别是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
ssr和vue的区别是什么
ssr是vue的服务端渲染技术,nuxt是一个可以用来做ssr服务端渲染开发的框架.ssr是技术基础,nuxt是封装一、什么是SSR
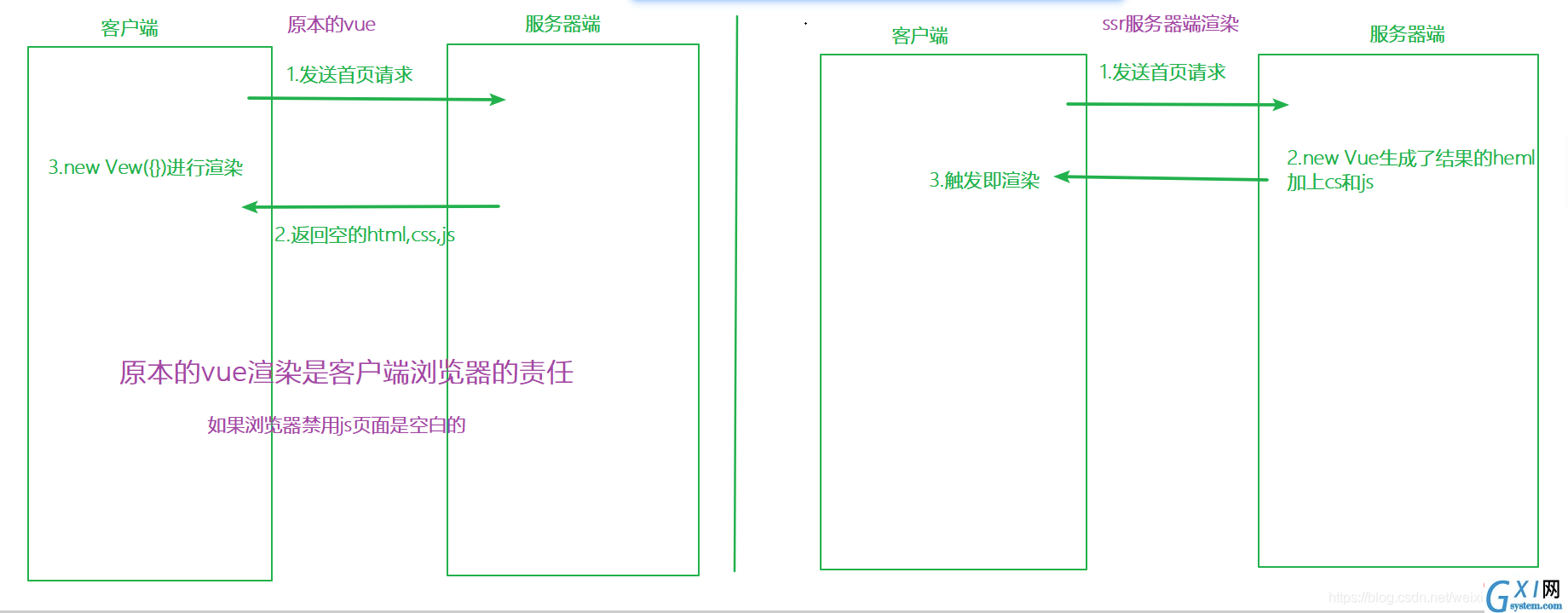
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。全部的操作都是在客户端运行. 在这种情况下, 生命周期 mounted 之前 ,看不到任何东西的, 或者如果我们的客户端瑞浏览器,禁用了js功能的话, 就会一片空白
然而,vuejs 也可以将同一个vue组件在服务器端直接就渲染为 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序二、ssr与普通vue的区别
vue是客户端发送请求后,服务器返回空的HTML,css,js等,在客户端进行渲染ssr是在服务器渲染成字符串后返回
三、渲染一个vue实例
初始化
npm init下载安装
npm install vue vue-server-renderer --save创建一个js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div data-server-rendered="true">Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})调出终端显示效果
node 文件名,显示<p>Hello World</p>
四、与服务器集成
下载安装
npm install express --savejs
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div data-server-rendered="true">Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
})效果
127.0.0.1:8080
四、为什么/要不要使用服务器端渲染 (SSR)?
使用服务器端渲染 (SSR) 时还需要有一些权衡之处:
在对你的应用程序使用服务器端渲染 (SSR) 之前,你应该问的第一个问题是,是否真的需要它。这主要取决于内容到达时间 (time-to-content) 对应用程序的重要程度。例如,如果你正在构建一个内部仪表盘,初始加载时的额外几百毫秒并不重要,这种情况下去使用服务器端渲染 (SSR) 将是一个小题大作之举。然而,内容到达时间 (time-to-content) 要求是绝对关键的指标,在这种情况下,服务器端渲染 (SSR) 可以帮助你实现最佳的初始加载性能。



























