css3中target的用法是什么
时间:2022-03-17 17:13
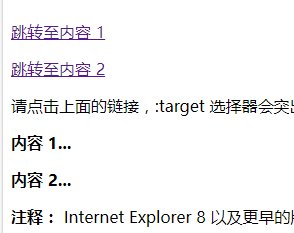
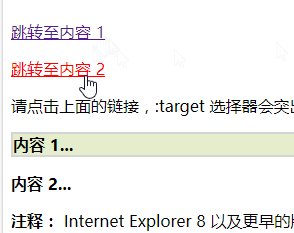
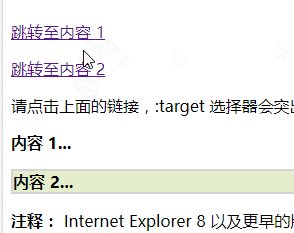
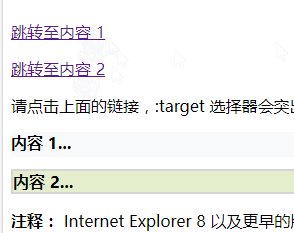
用法:1、“:target”选择器用于选取当前活动的目标元素,语法为“:target{样式}”;2、target属性用于设置超链接的样式,语法为“target:target-name target-new target-position”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 :target 选择器可用于选取当前活动的目标元素。 URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。 示例如下: 输出结果: target属性是一个速记属性设定target-name, target-new,和target-position属性。 任何主流浏览器都不支持target属性。 语法 target-name 规定在何处打开超链接(target destination)。 target-new 规定应该在新窗口或已有窗口的新标签页中打开超链接。 target-position 规定在何处放置新的目的地链接。 (学习视频分享:css视频教程) 以上就是css3中target的用法是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
css3中target的用法是什么
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
</html>
target: target-name target-new target-position;



























