html5中audio的用法是什么
时间:2022-03-17 17:02
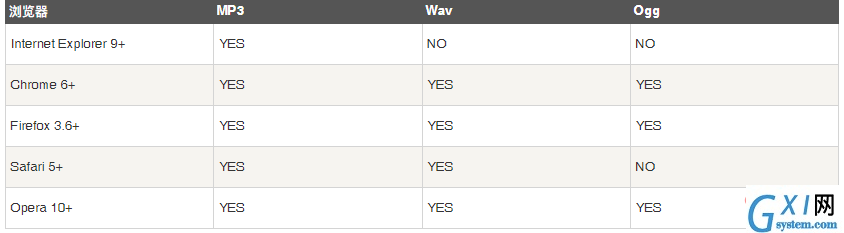
在html5中,audio标签用于定义声音,如音乐或者其他音频流,该元素支持MP3、wav和ogg三种音频格式的文件,当浏览器不支持该标签时,会显示出标签中包裹的内容,语法为“<audio src="音频路径"></audio>”。 本教程操作环境:windows10系统、HTML5版、Dell G3电脑。 <audio> 标签定义声音,比如音乐或其他音频流。 可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。 标签内支持的属性如下: autoplay 如果出现该属性,则音频在就绪后马上播放。 controls如果出现该属性,则向用户显示控件,比如播放按钮。 loop如果出现该属性,则每当音频结束时重新开始播放。 muted规定视频输出应该被静音。 preload如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 src要播放的音频的 URL。 目前, <audio>元素支持三种音频格式文件: MP3, Wav, 和 Ogg: 推荐教程:《html视频教程》 以上就是html5中audio的用法是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
html5中audio的用法是什么