vue-loader是什么?
时间:2022-02-11 17:42
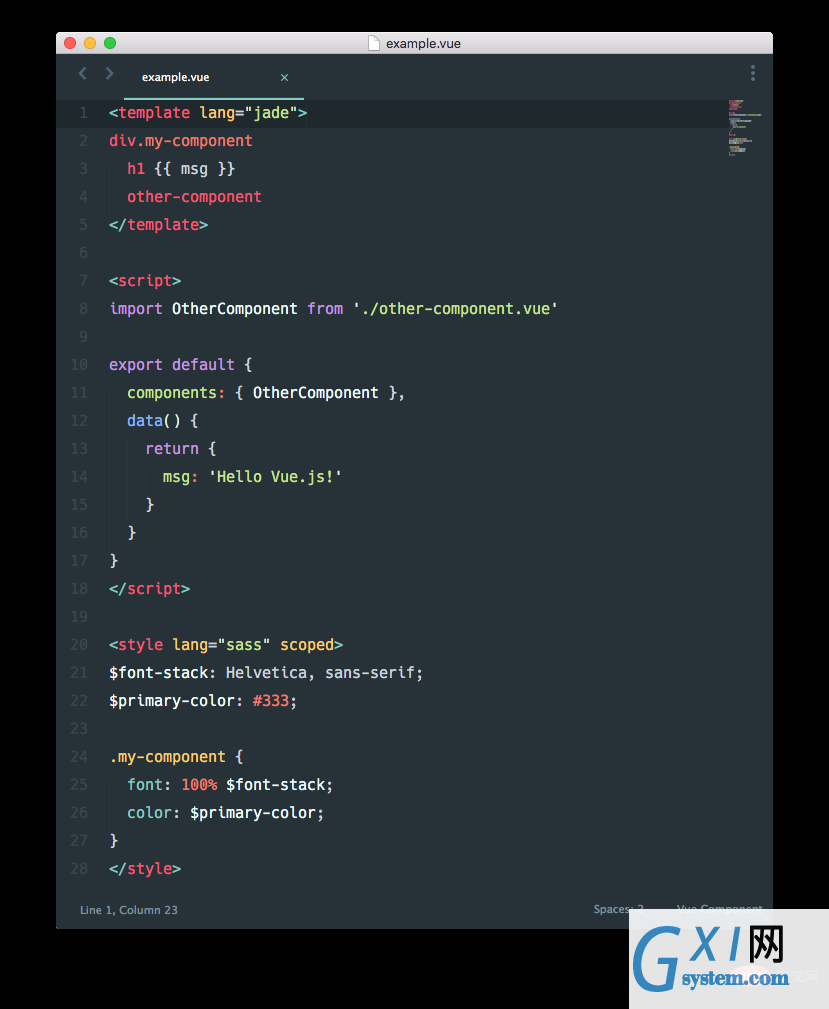
vue-loader是一个webpack的loader,是vue文件的一个加载器,主要用来处理vue组件文件,配合 webpack以及相关loader,来进行编译模版、scoped CSS和热重载。 该方法适用于所有品牌的电脑。 Vue Loader 是什么? vue-loader 是一个 webpack 的 loader,可以将用下面这个格式编写的 Vue 组件转换为 JavaScript 模块: vue-loader主要用来处理vue组件文件,配合 webpack 以及相关 loader,来进行编译模版、scoped CSS 和热重载。 vue-loader作用: 解析和转换.vue文件。提取出其中的逻辑代码 script,样式代码style,以及HTML 模板template,再分别把他们交给对应的loader去处理 这里有一些 vue-loader 提供的很酷的特性: 默认支持 ES2015; 允许对 Vue 组件的组成部分使用其它 webpack loader,比如对 <style> 使用 Sass 和对 <template> 使用 Jade; .vue 文件中允许自定义节点,然后使用自定义的 loader 进行处理; 把 <style> 和 <template> 中的静态资源当作模块来对待,并使用 webpack loader 进行处理; 对每个组件模拟出 CSS 作用域; 支持开发期组件的热重载。 简而言之,编写 Vue.js 应用程序时,组合使用 webpack 和 vue-loader 能带来一个现代,灵活并且非常强大的前端工作流程。 相关推荐: 2020年前端vue面试题大汇总(附答案) vue教程推荐:2020最新的5个vue.js视频教程精选 更多编程相关知识,请访问:编程入门!! 以上就是vue-loader是什么?的详细内容,更多请关注gxlsystem.com其它相关文章!