css怎么限制文本字数
时间:2020-11-24 11:01
css限制文本字数的方法:首先在标签中将overflow属性设置为hidden;然后使用”white-space:nowrap“和”text-overflow:ellipsis“属性设置文本超出宽度时隐藏即可。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:css视频教程)
具体方法如下所示:
新建一个html文件,命名为test.html,用于讲解CSS如何限制显示的文本字数

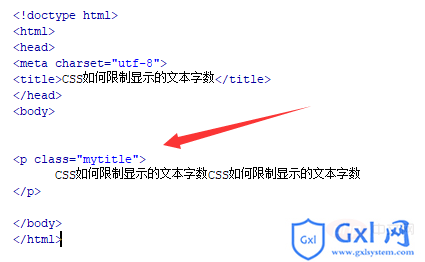
在test.html文件内,使用p标签创建一行文字,用于测试。

在test.html文件内,给p标签设置一个class属性,用于设置样式。

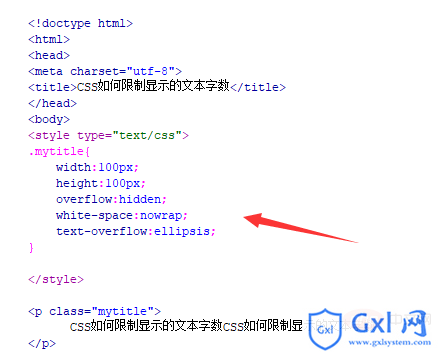
在css标签内,通过class设置p标签的样式,定义其宽度为100px,高度为100px。

在css标签内,再将overflow属性设置为hidden,实现文字超过宽度时隐藏。同时,使用“white-space:nowrap”和“text-overflow:ellipsis”设置文字超过宽度时,隐藏并以省略号显示。

在浏览器打开test.html文件,查看实现的效果。

相关推荐:CSS教程
以上就是css怎么限制文本字数的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























