如何用jquery实现随机数
时间:2020-11-24 15:40
用jquery实现随机数的方法:首先使用p标签创建一块区域,用于显示随机数;然后使用【Math.random()】产生一个随机数,并通过【parseInt()】方法取整;最后将获得的随机数通过【html()】方法输出在p标签中。

该方法适用于所有品牌电脑
用jquery实现随机数的方法:
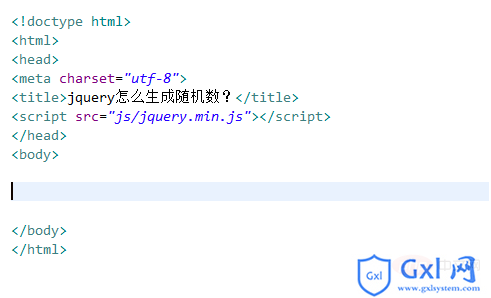
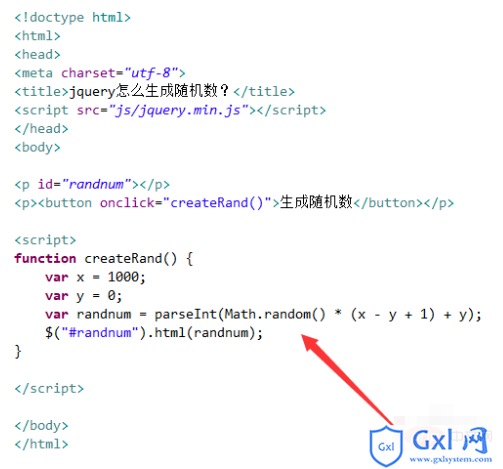
1、新建一个html文件,命名为test.html,用于讲解jquery怎么生成随机数。

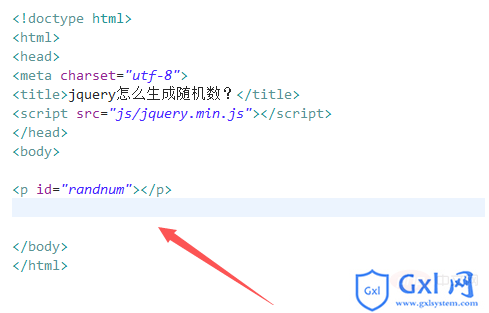
2、在test.html文件中,使用p标签创建一块区域,用于显示随机数,并设置p标签的id为randnum。

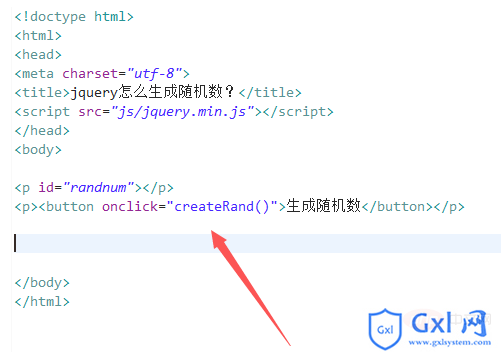
3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行createRand()函数。

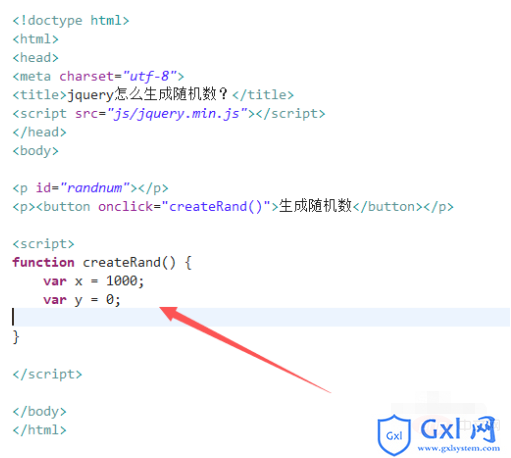
4、在js标签内,创建createRand()函数,在函数内,定义两个变量x和y,用于设定随机数的范围。例如 ,这里设置随机数的范围为0至1000。

5、在createRand()函数内,使用Math.random()产生一个随机数,并通过parseInt()方法取整,将获得的随机数通过html()方法输出在p标签中。

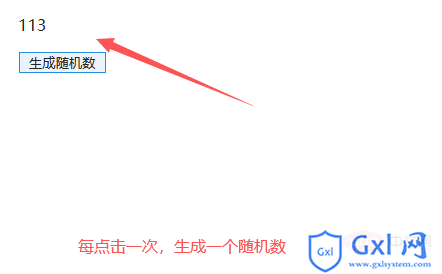
6、在浏览器打开test.html文件,点击按钮,查看结果。

相关免费学习推荐:JavaScript(视频)
以上就是如何用jquery实现随机数的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























