jquery怎么移除元素属性
时间:2022-02-28 15:25
jquery移除元素属性的方法:1、使用removeAttr(),语法“$(selector).removeAttr("要移除的属性名")”;2、使用attr(),语法“$(selector).attr("要移除的属性名","")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery移除元素属性 方法1:使用removeAttr() removeAttr() 方法从被选元素中移除属性。 方法2:使用attr() attr() 方法设置或返回被选元素的属性值。 当使用attr() 方法将被选元素的属性值设置为空时,也可让指定属性失效。 【推荐学习:jQuery视频教程、web前端开发视频】 以上就是jquery怎么移除元素属性的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
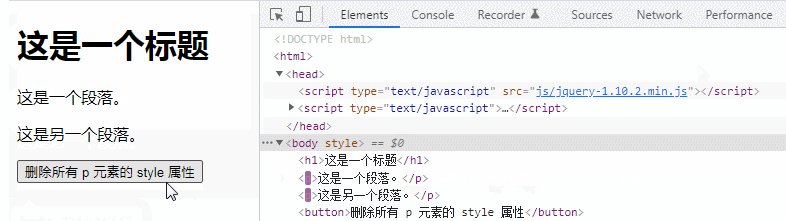
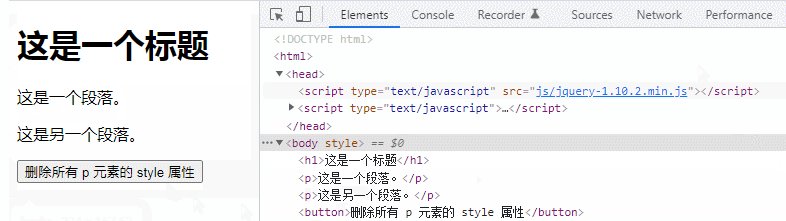
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
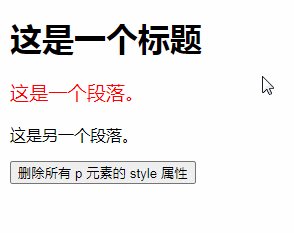
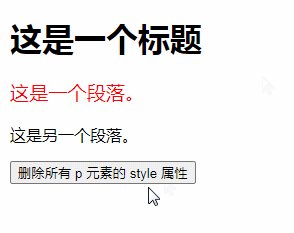
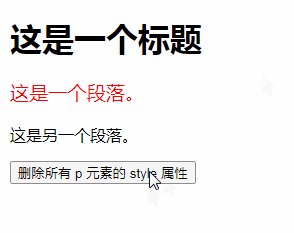
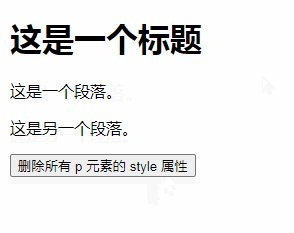
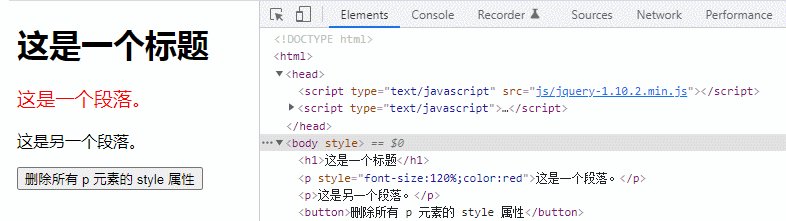
<h1>这是一个标题</h1>
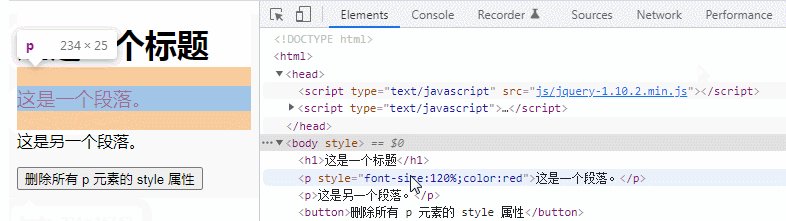
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>