css3两种盒模型的区别是什么
时间:2022-03-02 18:12
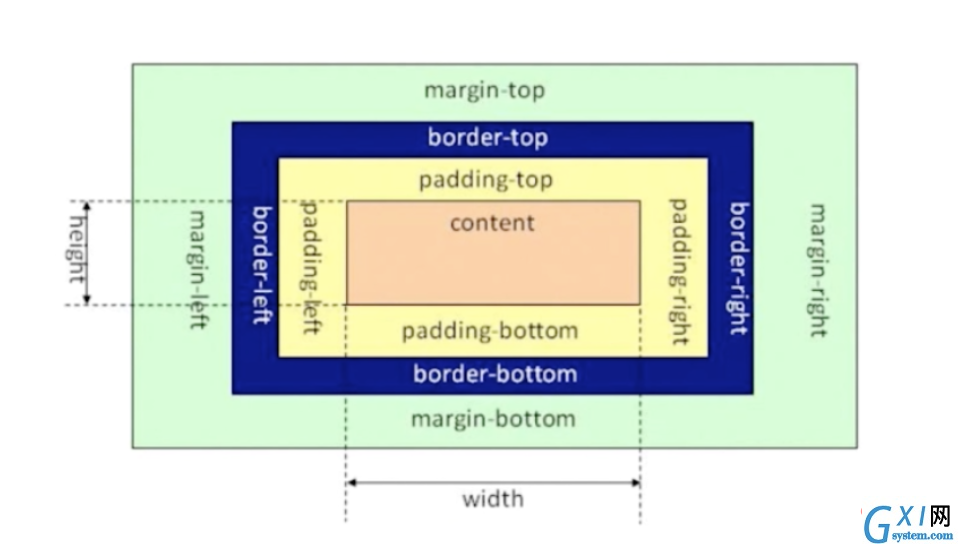
区别:1、标准盒子的width和height就是内容区域的宽度和高度,而怪异模型的width和height是指“内容区域+border+padding”的宽度和高度;2、标准盒子增加内边距、边框和外边距不会影响元素的尺寸,而怪异模型会。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 盒子模型包括content(内容)、padding(内边距)、border(边框)、margin(外边距) CSS中有两个盒子模型,分别是W3C标准模型和IE怪异模型。 引入: <!DOCTYPE html> 申明文档的解析类型,那么它到底有多重要呢 一、标准模型 当我们对一个元素设置他的width和height的时候,标准盒模型只是对content(蓝色部分)设置了宽高,那么这个元素真正的宽高就还要加上他的padding(内边距)border(边框)margin(外边距)。 公式: width = 内容的宽度 height = 内容的高度 二、怪异模型 当我们对一个元素设置他的width和height的时候,怪异盒模型把整个盒子看成是一个整体。给整个盒子一个宽高。如果你还给盒子设置了额外的边距和边框。那么中间的content蓝色部分就要受到挤压,变小。 公式: width = border + padding + 内容的宽度 height = border + padding + 内容的高度 W3C标准模型和IE怪异模型的主要区别是盒子的宽高。 ①标准盒子的width和height表示内容content的宽高,width=内容的宽度、heigth=内容的高度;增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。 ②而怪异盒子的width包含padding、内容的宽度、border。height包含内容的高度、border、padding width=(border-left+padding-left+内容的宽度+padding+right+border+right) height=(border-top+padding-top+内容的高度+padding-bottom+border-bottom) 总结: 1.标准盒模型:只设置content的大小。 IE盒模型:将整个元素看成整体设置大小。 2.css的盒模型由content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。但盒子的大小由content+padding+border这几部分决定,而不加上margin。 3.我们在编写页面代码时应尽量使用标准的W3C模型(需在页面中声明DOCTYPE类型),这样可以避免多个浏览器对同一页面的不兼容。 因为若不声明DOCTYPE类型,IE浏览器会将盒子模型解释为IE盒子模型,FireFox等会将其解释为W3C盒子模型;若在页面中声明了DOCTYPE类型,所有的浏览器都会把盒模型解释为W3C盒模型。 (学习视频分享:css视频教程、web前端) 以上就是css3两种盒模型的区别是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
解析类型:
BackCompat:怪异模式,浏览器自己的模式
CSS1Compat:标准模式,W3C标准解析渲染页面
如果不做申明,则按照怪异模式进行渲染,不同的浏览器渲染有所不同 
W3C 标准模型
怪异模型



























