jquery如何将a标签隐藏了
时间:2020-11-25 12:21
jquery将a标签隐藏的方法:首先创建一个示例文件;然后定义一个a标签;最后通过“$(selector).hide(speed,easing,callback)”方法将a标签隐藏即可。

推荐:《jquery教程》
该方法适用于任何品牌的电脑。
jquery中可以使用hide()方法隐藏a标签,hide()方法隐藏被选元素,与CSS属性display:none类似。
语法:
$(selector).hide(speed,easing,callback)
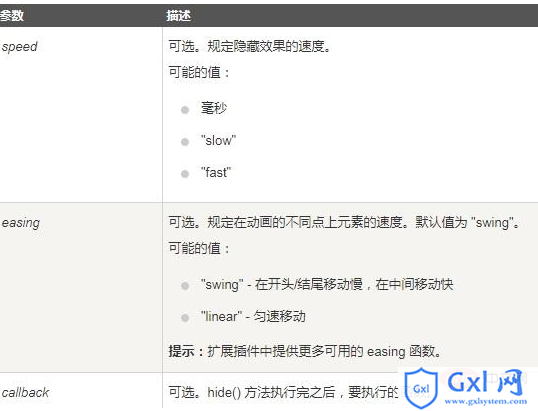
参数:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.gxlsystem.com</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("a").hide();
});
$(".btn2").click(function(){
$("a").show();
});
});
</script>
</head>
<body>
<a href="https://www.gxlsystem.com/">www.gxlsystem.com</a>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>以上就是jquery如何将a标签隐藏了的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























