vue.js怎样引入css样式
时间:2022-02-11 17:42
vue.js引入css样式的方法:1、在【app.vue】中【<style>】下直接引入对应的路径;2、将【@import】改成【<style src=""></style>】引入外部样式。 该方法适用于所有品牌电脑 【相关文章推荐:vue.js】 vue.js引入css样式的方法: 1、在app.vue中 使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到<style></style>里面,而是发起新的请求获得样式资源,并且没有加scoped。 注:如果有样式时,应该放在#app上面引入,不然引入不成功! 2、 相关学习推荐:javascript学习教程 以上就是vue.js怎样引入css样式的详细内容,更多请关注gxlsystem.com其它相关文章!
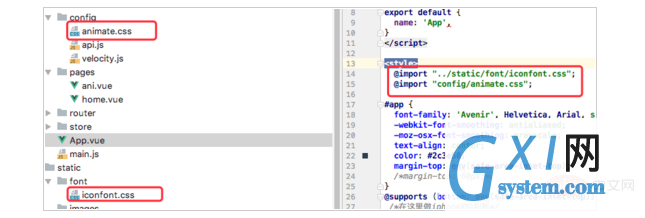
<style>下直接引入对应的路径<style scoped>
@import "../static/font/iconfont.css";
</style>

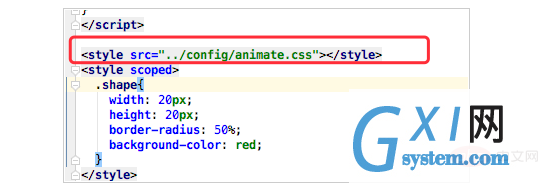
@import改成<style src=""></style>引入外部样式