vue脚手架如何导入jquery第三方插件
时间:2022-02-11 17:42
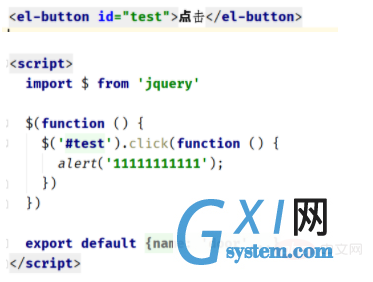
vue脚手架导入jquery第三方插件的方法:1、下载jquery;2、编辑webpack.base.conf.js文件,引入webpack,并配置jquery插件;3、在入口文件中输入【import $ from 'jquery'】。 本教程操作环境:windows10系统、vue2.9版,该方法适用于所有品牌电脑。 (学习视频分享:javascript视频教程) 1、下载jquery 2、打开build文件夹下的webpack.base.conf.js文件: (1)在最上方 引入webpack (2)在module.exports里 配置JQuery插件: 3、在入口文件main.js中输入 4、测试使用 相关推荐:vue.js教程 以上就是vue脚手架如何导入jquery第三方插件的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install jquery --save
var webpack=require('webpack')plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],import $ from 'jquery'