layui实现动态禁止select下拉的方法
时间:2022-02-11 17:39

具体实现代码如下所示:
(学习视频分享:javascript视频教程)
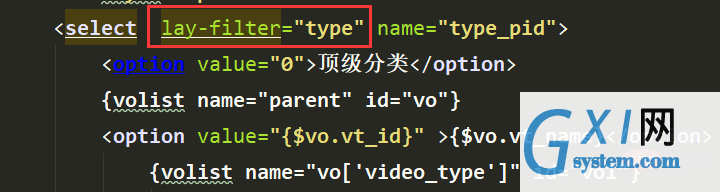
前端代码

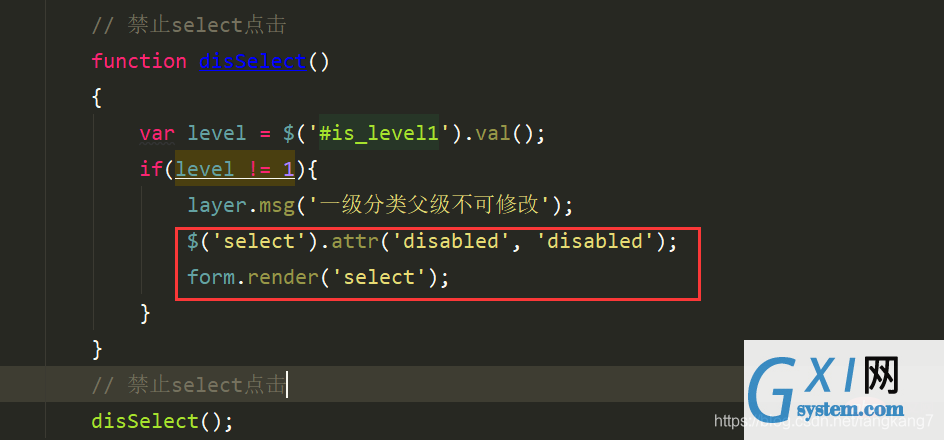
js代码

// 禁止select点击
function disSelect()
{
var level = $('#is_level1').val();
if(level != 1){
layer.msg('一级分类父级不可修改');
$('select').attr('disabled', 'disabled');
form.render('select');
}
}
// 禁止select点击
disSelect();相关推荐:layui
以上就是layui实现动态禁止select下拉的方法的详细内容,更多请关注gxlsystem.com其它相关文章!



























