react怎么修改端口号?
时间:2020-11-26 14:40
react修改端口号的方法:1、依次打开“node_modules”- “react-scripts”-“scripts”文件夹,找到并打开start.js文件;2、在start.js文件中查找并修改“DEFAULT_PORT”项的值即可。

该方法适用于所有品牌的电脑。
问题
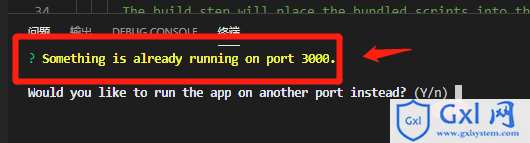
我们在使用React的时候经常会遇到这种情况,3000端口号被占用。有时候可以关掉3000端口,但更多时候,我们需要打开多个项目的时候,就必须要开启多个端口了。这时候就需要修改默认端口号了。

解决办法:修改默认端口号
具体做法
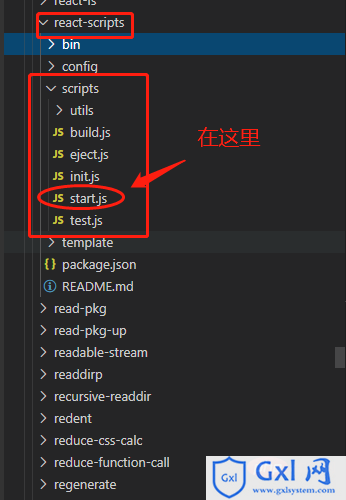
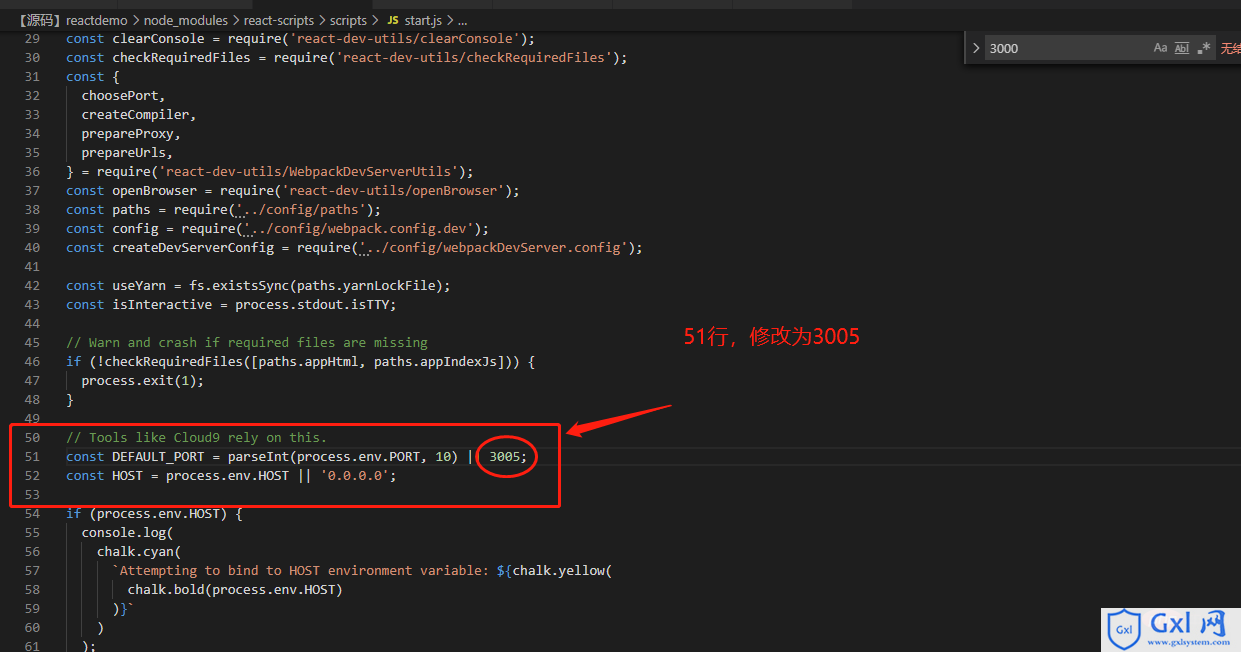
- 第一步:找到start.js文件
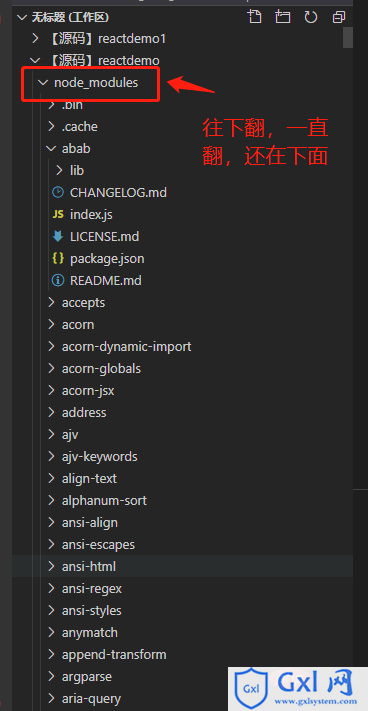
这个文件的位置在:node_modules文件夹下 -> react-scripts文件夹下 -> scripts文件夹下 -> start.js
node_modules下:

start.js文件:

51行处修改,整个文件端口号只出现一次

修改后运行结果

更多编程相关知识,请访问:编程入门!!
以上就是react怎么修改端口号?的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























