如何把jquery的值放入img标签的src里面
时间:2020-11-26 14:41
把jquery的值放入img标签的src里面的方法:首先新建html文件,并引入jquery;然后在【index.html】中的【<script>】标签,输入jquery代码;最后浏览器运行【index.html】页面即可。

该方法适用于所有品牌电脑
把jquery的值放入img标签的src里面的方法:
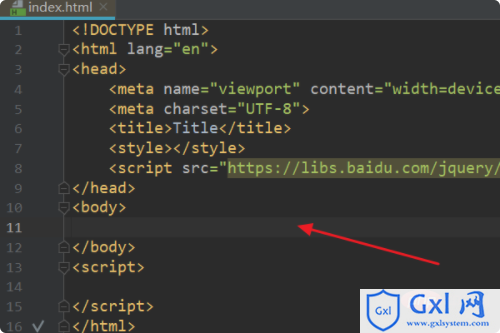
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

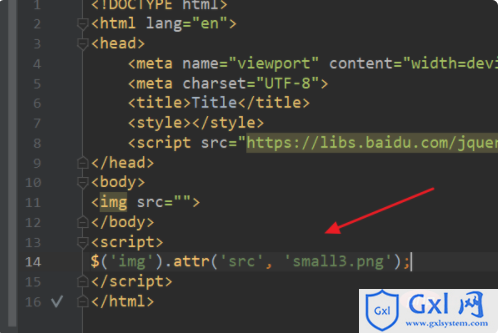
2、在index.html中的<script>标签,输入jquery代码:$('img').attr('src', 'small3.png');。

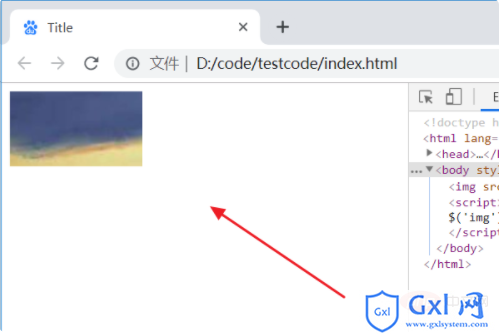
3、浏览器运行index.html页面,此时成功用jquery把图片地址放入了img标签的src中。

相关免费学习推荐:javascript(视频)
以上就是如何把jquery的值放入img标签的src里面的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























