出现vue.set()报错怎么办
时间:2022-02-11 17:42
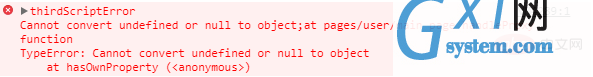
vue.set()报错的解决办法:使用【Vue.set()】在data里的对象上增加属性,代码为【export default {data() {return {info: {width: '100'}}}】。 本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。 vue.set()报错的解决办法: 使用 报错: 分析:不能在直接data上增加属性,可以在data里的对象上增加属性,例如: 拓展: 调用方法: 相关免费学习推荐:javascript(视频) 以上就是出现vue.set()报错怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!
Vue.set()直接在data上增加属性 export default {
data() {
return {
width: '100'
}
},
methods: {
scrollFn(e) {
Vue.set(this.data, 'height', 0)
}
}
}
}
export default {
data() {
return {
info: {
width: '100'
}
}
},
methods: {
scrollFn(e) {
Vue.set(this.info, 'height', 0)
}
}
}
}Vue.set()响应式新增与修改数据Vue.set( target, key, value )target:要更改的数据源(可以是对象或者数组)key:要更改的具体数据value :重新赋的值



























