如何实现自动加载jquery
时间:2020-11-27 11:21
实现自动加载jquery的方法:首先在执行环境里引入jquery库,并测试“数据加载完成执行”的操作;然后测试“打开就执行,不论等数据是否加载完成”即可。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
实现自动加载jquery的方法:
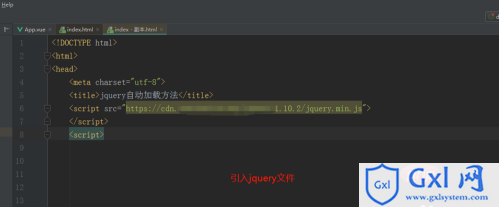
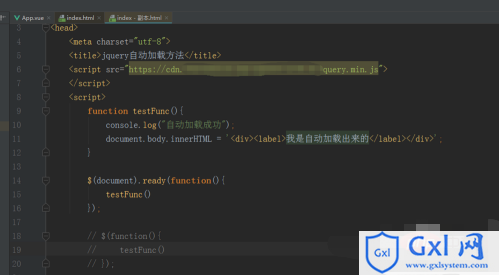
1、首先在执行环境里引入jquery库。示例里是笔者自己存到cdn上的jquery文件。

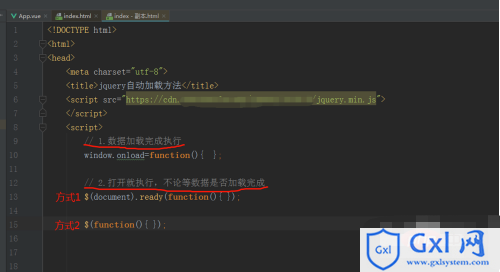
2、自动加载分为:
数据加载完成执行
打开就执行,不论等数据是否加载完成

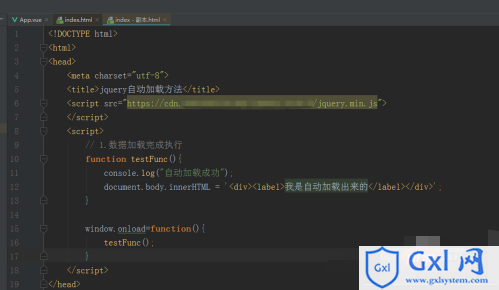
3、首先测试“数据加载完成执行”的操作。方法代码如下
window.onload=function(){
testFunc();}
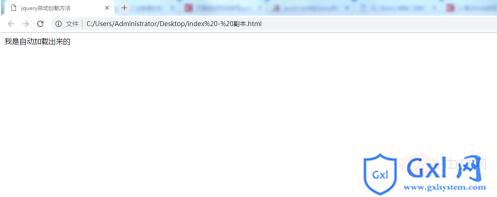
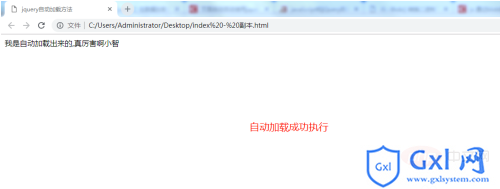
4、运行结果如图,成功自动加载函数,并且输出函数结果。

5、继续测试“打开就执行,不论等数据是否加载完成”。方法代码如下:
方式1
$(document).ready(function(){ testFunc();});方式2
$(function(){ testFunc();});
6、执行结果与上面方法相同,都分别实现自动加载。

相关免费学习推荐:javascript(视频)
以上就是如何实现自动加载jquery的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























