vue.js怎么加载js插件
时间:2020-11-27 12:40
vue.js加载js插件的方法:首先安装依赖包Bootstrap及jQuery;然后导入相关的js和css,并插入相关的DOM元素;最后保存代码并运行项目即可。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
vue.js加载js插件的方法:
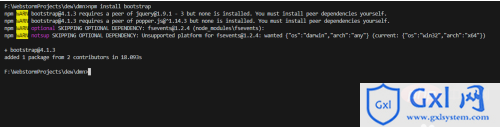
第一步,在vue.js项目中,要使用到Bootstrap,需要安装这个依赖包,如下图所示:

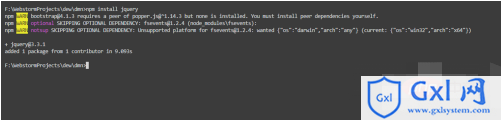
第二步,在使用Bootstrap之前,可能会涉及到jQuery,所以jQuery也要安装,如下图所示:

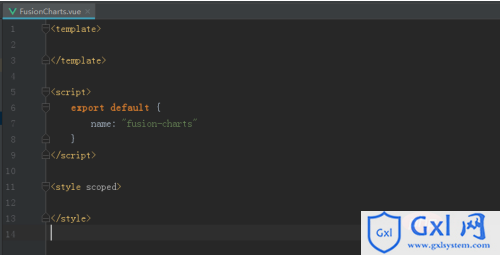
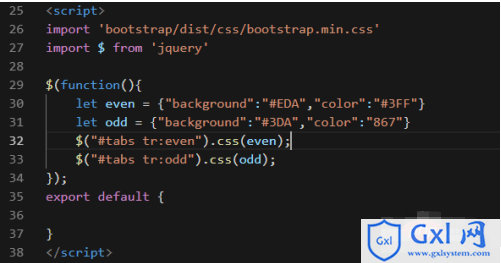
第三步,在新建的vue文件中的<script></script>中,导入相关的js和css,如下图所示:

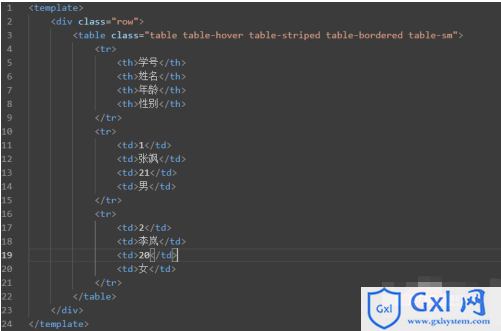
第四步,在模板标签中,插入相关的DOM元素,这里使用一个table,如下图所示:

第五步,保存代码然后使用npm工具命令运行项目,在浏览器中查看效果,如下图所示:

第六步,为了使表格的奇数行和偶数行显示不一样,利用jQuery中的方法设置行背景色,如下图所示:

相关免费学习推荐:javascript(视频)
以上就是vue.js怎么加载js插件的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























