firefox中css如何把图片变成灰色
时间:2020-11-27 15:01
firefox中css把图片变成灰色的方法:可以通过属性【-webkit-filter:grayscale(100%);】来实现。filter属性定义了元素的可视效果,如模糊与饱和度等。

本文环境:windows10、css3,本文适用于所有品牌的电脑。
(推荐教程:css视频教程)
属性介绍:
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
属性值:
grayscale(%) 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
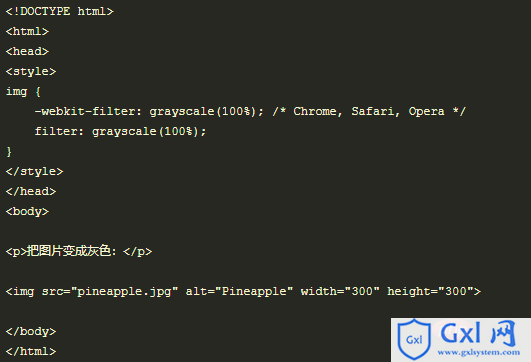
代码示例:

实现效果:

(相关推荐:CSS教程)
以上就是firefox中css如何把图片变成灰色的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























