javascript选择器是什么意思
时间:2022-03-02 16:25
在JavaScript中,选择器是用于获取HTML页面元素的方法,可以将页面元素保存到一个对象中,对这个对象的属性值进行相应的操作,例如“getElementById()”、“getElementsByName()”等。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 JS选择器主要用来获取HTML页面中的元素,将页面中的元素保存到一个对象中,然后就可以对这些对象的属性值进行相应操作,以实现一些动态效果,以达到页面的生动,易用。需要注意的一点是操作的一定是对象,直接将元素当做对象使用是不行的。 JS选择器是将对象对应的元素的属性直接进行操作,所以其改变的style的值是直接改变行间样式,优先级远高于CSS样式,所以使用时应注意与已经完成的CSS样式的取舍。 js中原生的选择器主要有以下四种 接下来我会简单介绍几种选择器的基本用法 1.document.getElementById() JS部分 如图为获取到的内容: 2.document.getElementsByClassName() JS部分 如图为获取到的内容: 这样就可以获取到其中具体的某一个Element对象,如图: 3.document.getElementsByTagName() JS部分 如图为获取到的内容: 这样就可以获取到其中具体的某一个Element对象,如图: 4.document.getElementsByName() JS部分 如图为获取到的内容: 相关推荐:javascript学习教程 以上就是javascript选择器是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
javascript选择器是什么意思
Id选择器
通过Id属性来获取对象
HTML部分 <p id="p1">这是一个p标签</p>
var d1 = document.getElementById("p1")
这样就可以从HTML中获取到一个Element对象,并且可以对其进行操作。
ClassName选择器
通过ClassName属性获取对象
HTML部分 <p class="c1">这是一个p标签</p>
<p class="c1">这是一个p标签</p>
<a class="c1">这是一个a标签</a>
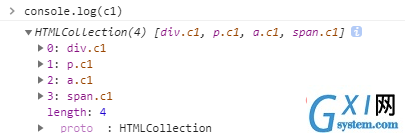
<span class="c1">这是一个span标签</span> var c1 = document.getElementsByClassName("c1")
类名选择器获取到的是HTMLCollection对象,它是一个类似于数组的对象,如果需要选择具体的某一个Element对象,则需要做类似于取数组元素的操作,如下(以取第一项为例): var c1 = document.getElementsByClassName("p1")[0]
这样就可以对此Element对象进行具体操作
TagName选择器
通过元素名称来获取对象
HTML部分 <ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
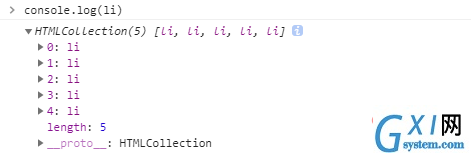
</ul> var li = document.getElementsByTagName("li")
TagName选择器获取到的内容与ClassName选择器一样,是HTMLCollection对象,所以,如果需要选择具体的某一个Element对象,也需要做类似于取数组元素的操作,如下(以取第一项为例): var li = document.getElementsByTagName("li")[0]
Name选择器
通过Name属性来获取对象
HTML部分 <form action="" name="xx">
<input type="radio" name="xx" value="1">1
<input type="radio" name="xx" value="2">2
<input type="radio" name="xx" value="3">3
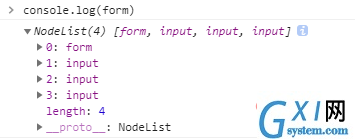
</form> var form = document.getElementsByName('xx')
Name选择器主要用于form标签等需要name属性的标签的获取,获取到的是NodeList对象,此类对象与HTMLCollection对象相似,所要获取的具体对象操作也类似于数组,如下: var form = document.getElementsByName("xx")[0]
下标为0时取第一项 var form = document.getElementsByName('xx')[1]
下标为1时取第二项



























