jquery select()方法怎么用
时间:2022-03-01 17:18
在jquery中,select()方法用于触发select事件,或规定当发生select事件时运行的事件处理函数;语法“$(selector).select()”或“$(selector).select(function)”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。 select() 方法用于触发 select 事件,或规定当发生 select 事件时运行的函数。 语法: 触发 select 事件 将函数绑定到 select 事件 示例: 【推荐学习:jQuery视频教程、web前端开发视频】 以上就是jquery select()方法怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).select()
$(selector).select(function)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
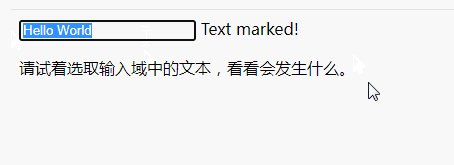
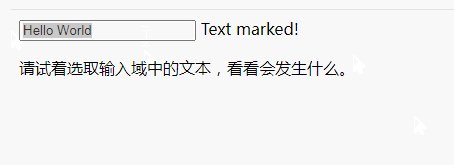
$("input").select(function() {
$("input").after(" Text marked!");
});
});
</script>
</head>
<body>
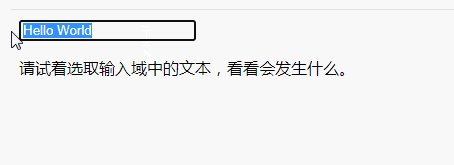
<input type="text" name="FirstName" value="Hello World" />
<p>请试着选取输入域中的文本,看看会发生什么。</p>
</body>
</html>