jquery怎么移除style属性
时间:2022-03-01 17:08
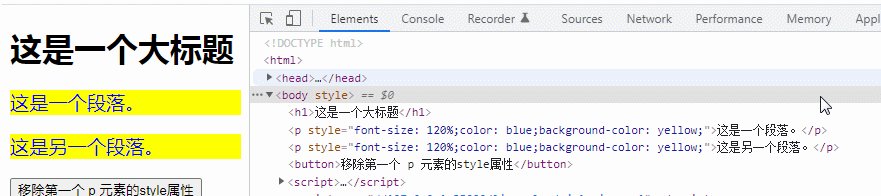
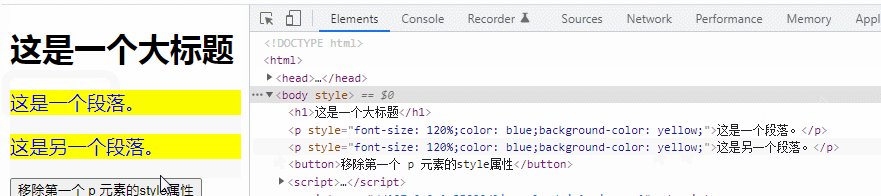
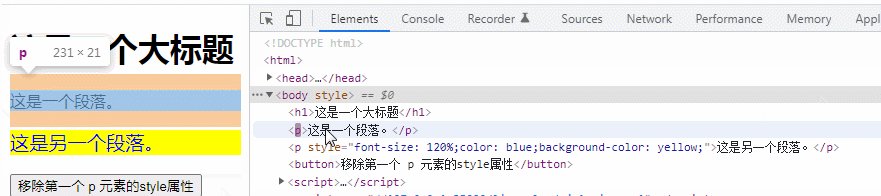
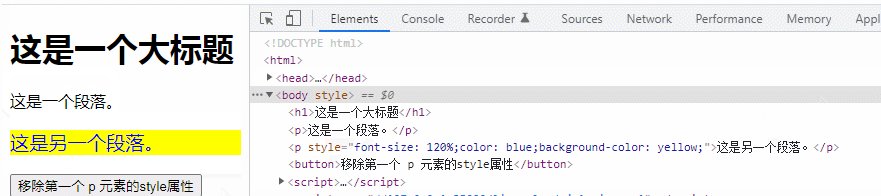
在jquery中,可以利用removeAttr()方法来移除style属性,该方法的作用就是从被选元素中移除指定属性,语法“$(selector).removeAttr("style")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 style属性是HTML核心属性,用于为元素指定内联样式(inline style)。 style属性将覆盖其他全局样式,比如在<style>元素或外部样式表中定义的样式。 那么利用jquery怎么移除style属性 在jquery中,可以利用removeAttr()方法来移除style属性。 removeAttr() 方法用于从被选元素中移除属性。 语法: attribute:必需。规定从指定元素中移除的属性。 示例:移除第一个 p 元素的style属性 【推荐学习:jQuery视频教程、web前端开发视频】 以上就是jquery怎么移除style属性的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).removeAttr(attribute)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个大标题</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>