jquery怎么让文本框不可编辑
时间:2022-03-01 16:50
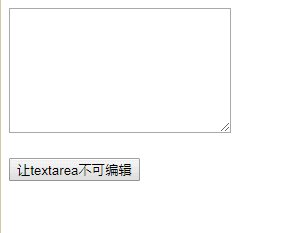
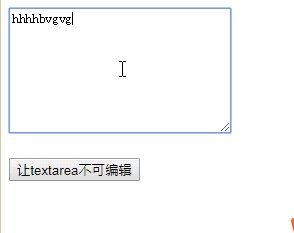
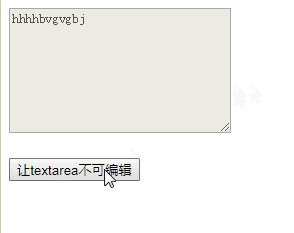
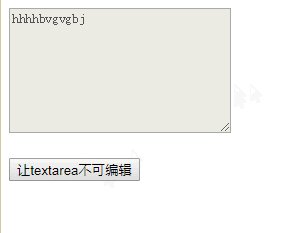
在jquery中,可以利用attr()方法设置disabled属性来让文本框不可编辑,disabled属性可以规定文本区域被禁用(不可编辑);语法为“$("textarea").attr("disabled","disabled");”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 在jquery中,可以利用attr()方法设置disabled属性来让文本框不可编辑。 disabled 属性是一个布尔属性。disabled 属性规定文本区域应该被禁用。被禁用的文本区域既不可用,文本也不可选择(不能被复制)。 只需要使用attr()方法给文本框textarea元素设置disabled 属性即可。 语法: 示例: 【推荐学习:jQuery视频教程、web前端入门教程】 以上就是jquery怎么让文本框不可编辑的详细内容,更多请关注gxlsystem.com其它相关文章!
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>