jquery函数on怎么用
时间:2020-12-01 15:40
jquery函数on的使用方法:on方法在被选元素及子元素上添加一个或多个事件处理程序,语法为【$(selector).on(event,childSelector,data,function)】。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
jquery函数on的使用方法:
定义和用法
on()方法在被选元素及子元素上添加一个或多个事件处理程序。
on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
提示:
如需移除事件处理程序,请使用 off() 方法。
如需添加只运行一次的事件然后移除,请使用 one() 方法。
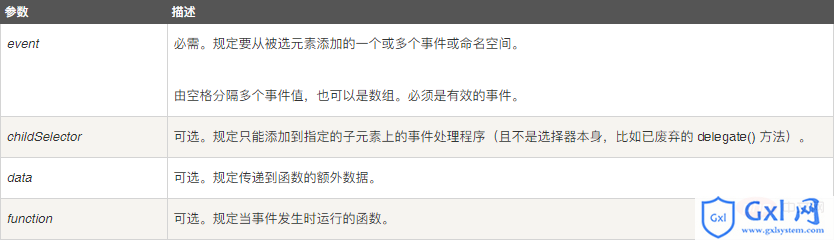
语法
$(selector).on(event,childSelector,data,function)

向 <p> 元素添加 click 事件处理程序:
$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});以上就是jquery函数on怎么用的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























