ie9支持哪些css3属性
时间:2022-03-18 17:27
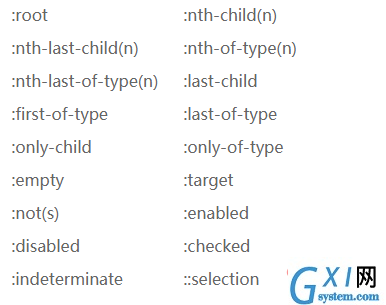
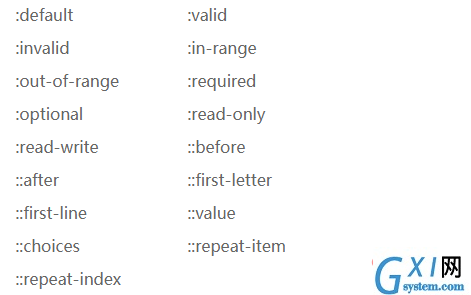
ie9支持的css3属性:opacity、background-clip、word-wrap、writing-mode、border-radius、box-shadow、box-sizing、RGBA、HSLA、“@font-face”等。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 IE9对CSS3属性的支持情况 @font-face 对一些生僻属性的支持情况 下面这些属性呢,平时比较腼腆害羞,我们用的不是很多,但是,IE9对其是支持的: @namespace, text-justify, text-align-last, text-overflow, word-break. 还有很多其他鲜为人知的CSS属性,由于现在版本的IE不支持,所以,就没有罗列出来。 IE9对CSS3选择器支持情况 见下表: IE9支持的伪类&伪元素 IE9不支持的伪类&伪元素 (学习视频分享:css视频教程、web前端) 以上就是ie9支持哪些css3属性的详细内容,更多请关注gxlsystem.com其它相关文章!
CSS3属性 IE9支持情况 之前版本IE支持情况 opacity 支持 None multiple backgrounds 支持 None background-clip 支持 None background-size 支持 None background-origin 支持 None text-shadow 不支持 — word-wrap 支持 5-8 writing-mode 支持 5-8 border-image 不支持 — border-radius 支持 None box-shadow 支持 None overflow-x 支持 7-8 overflow-y 支持 7-8 multiple columns 不支持 — box-sizing 支持 8 RGBA colors 支持 None HSL colors 支持 None HSLA colors 支持 None text-stroke 不支持 — gradients 不支持 — transforms 不支持 — transitions 不支持 — outline-offset 不支持 — resize 不支持 — 支持 5.5-8 CSS3选择器 IE9支持情况 之前版本IE支持情况 [attribute^=value] 支持 7-8 [attribute*=value] 支持 7-8 [attribute$=value] 支持 7-8 E ~ F (sibling) 支持 7-8