jQuery如何获取鼠标位置
时间:2020-12-03 15:41
jQuery获取鼠标位置的方法:首先将pageX和pageY与事件绑定;然后让X,Y的位置信息显示到【<p>】中;接着保存文件查看显示;最后在文档中单击光标后显示的位置信息即可。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
jQuery获取鼠标位置的方法:
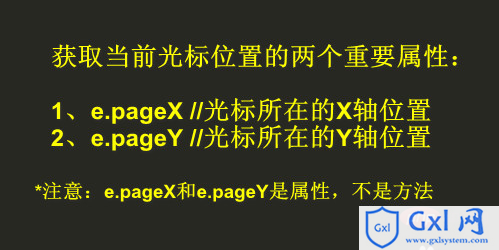
1、e.pageX 和 e.pageY

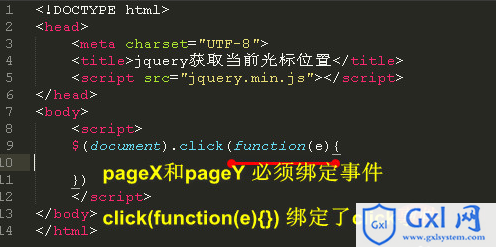
2、pageX和pageY必须与事件绑定

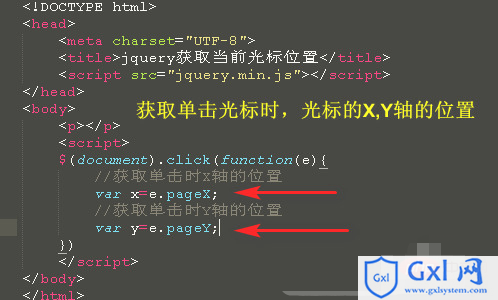
3、获取单击光标时,X,Y轴的位置信息

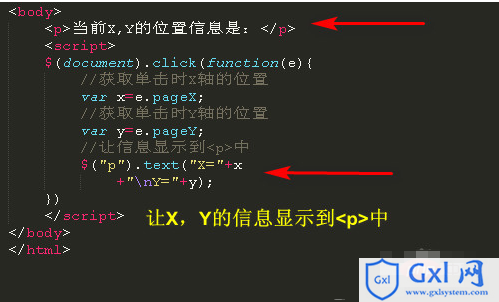
4、让X,Y的位置信息显示到<p>中

5、保存文件查看显示,

6、在文档中单击光标后显示的位置信息

相关免费学习推荐:javascript(视频)
以上就是jQuery如何获取鼠标位置的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























