jquery如何创建元素节点
时间:2020-12-03 16:20
jquery创建元素节点的方法:首先创建一个p标签,给p标签添加一个id属性;然后通过id获得p元素对象,使用【append()】方法向p标签添加节点。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
jquery创建元素节点的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery如何创建元素节点。

2、在test.html文件中,创建一个p标签,下面将在p标签内添加一个img节点。

3、在test.html文件中,给p标签添加一个id属性,用于下面获得p标签对象。

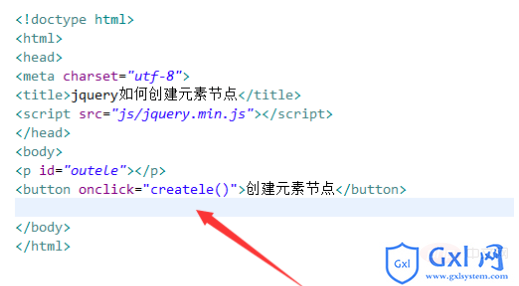
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行createle()函数。

5、在js标签内,创建createle()函数,在函数内,通过id获得p元素对象,使用append()方法向p标签添加img节点。

6、在浏览器打开test.html文件,点击按钮,查看结果。

相关免费学习推荐:javascript(视频)
以上就是jquery如何创建元素节点的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























