bootstrap modal 如何关闭
时间:2022-02-11 17:33
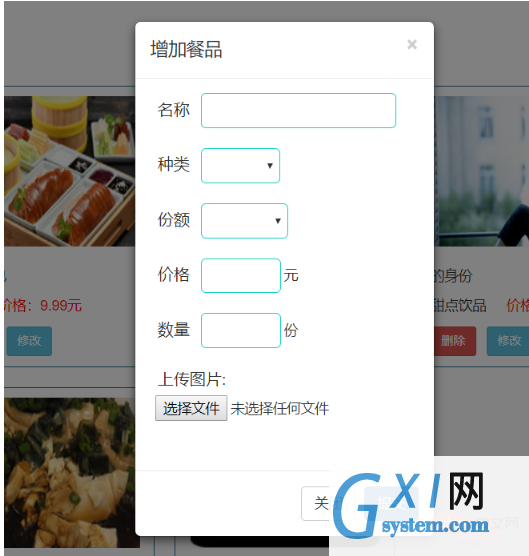
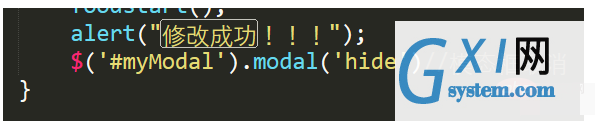
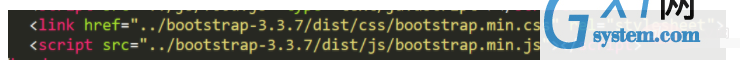
bootstrap modal关闭的方法:首先连接好bootstrap的插件;然后给按钮绑定模态框事件;最后通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。 本教程操作环境:Windows7系统、bootsrap3.3.7版,Dell G3电脑,该方法适用于所有品牌电脑。 推荐:《bootstrap视频教程》《css视频教程》 bootstrap modal手动关闭的方法: 关于模态框的写法: 在bootstrap的官方文档就有模态框的写法。bootstrap真心好用也很方便! 下面粘出来我的代码 首先得连接好bootstrap的插件,在html页面上连接上这两个包 之后就是代码部分: 给按钮绑定了模态框事件 模态框: 这样就完成啦!如图,代码里面我把我的信息给删了,有的加上了注释: 模态框手动关闭: 想实现点击之后判断成功再让模态框消失的操作 之前在网上翻的有很多方法,看起来并不容易,也并不能解决我的问题 试了display:none的方法,但是会影响下次的模态框出现 之后偶尔看到了这个 $('#myModal').modal('hide');把这一句加在你想让模态框关闭的地方 就可以手动关闭模态框了,这个方法很完美的解决了我的问题。 文档还是要多看,文档的的基础方法还是很有用的 希望能帮到和我一样的人 以上就是bootstrap modal 如何关闭的详细内容,更多请关注gxlsystem.com其它相关文章!

<button class="btn btn-primary btn-lg btn_add" style="display: block;" data-toggle="modal" data-target="#myModal">
一个按钮
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="width: 300px;margin: 0 auto">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
<!-- 模态框(Modal)标题 -->
</h4>
</div>
<div class="modal-body">
<!-- 在这里添加一些文本 自定义内容-->
<form>
<!-- 在这里添加一些文本 自定义内容-->
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary btn_check">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>