jquery怎样判断鼠标是否在div上
时间:2020-12-07 17:09
jquery判断鼠标是否在div上的方法:首先给div绑定【onmouseover()】事件,当鼠标移到div时,触发事件,执行【myfun()】函数;然后在myfun函数内,使用【alert()】方法提示【鼠标在div上了!!】即可。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
推荐:jquery视频教程
jquery判断鼠标是否在div上的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery怎么判断鼠标是否在div上。

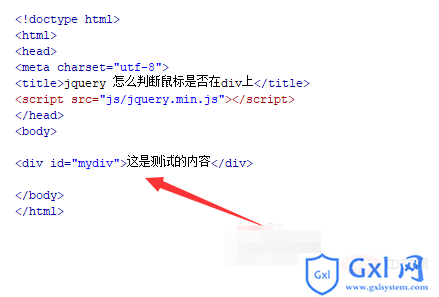
2、在test.html文件内,使用div创建一个模块,并设置其id为mydiv,主要用下下面设置其css样式。

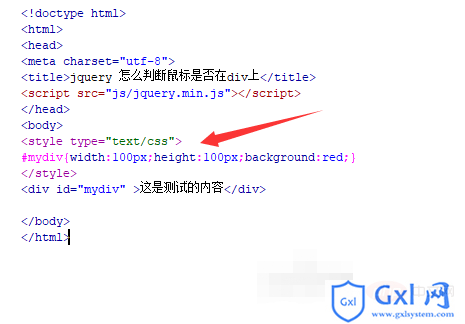
3、为了展示明显的效果,通过id来设置div的css样式,设置div的宽度和高度都为100px,背景颜色为红色。

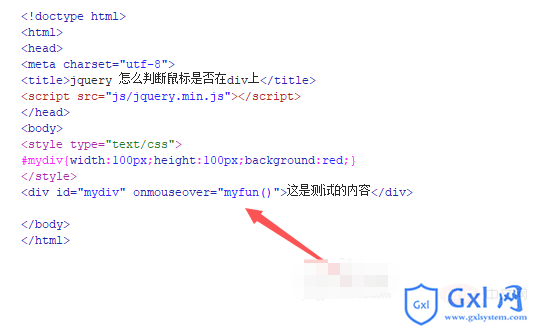
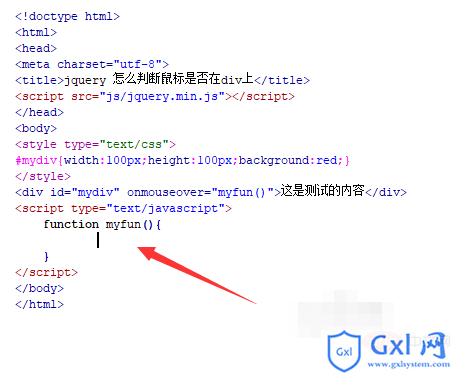
4、在test.html文件内,给div绑定onmouseover()事件,当鼠标移到div时,触发事件,执行myfun()函数。

5、在js标签内,创建一个myfun()函数,当函数被调用时,执行方法体内的代码。

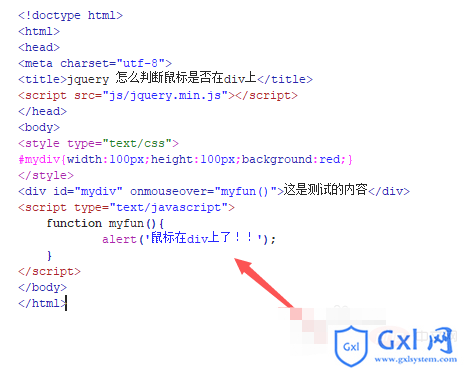
6、在myfun()函数内,使用alert()方法提示“鼠标在div上了!!”,确认鼠标是在div上。

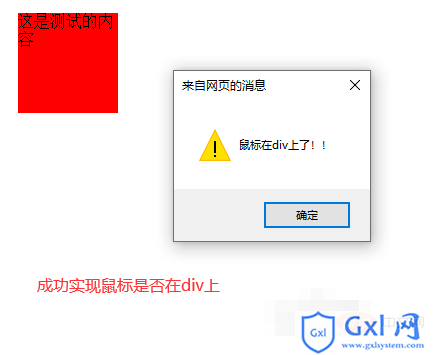
7、在浏览器打开test.html文件,移动鼠标至div上,查看结果。

相关免费学习推荐:javascript(视频)
以上就是jquery怎样判断鼠标是否在div上的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























