jQuery获取元素到顶部距离的方法
时间:2020-12-09 09:42
在jQuery中可以通过offset方法获取元素到顶部距离,其语法如“$( "元素选择器" ).offset().top;”,该方法会返回第一个匹配元素的偏移坐标。

本教程操作环境:windows7系统、jquery1.10.0版本,该方法适用于所有品牌电脑。
推荐:《jquery视频教程》《javascript基础教程》
jQuery获取元素到页面顶部的距离
超简单的方法:
$( "元素选择器" ).offset().top;
说明:
offset() 方法返回被选元素相对于文档的偏移坐标。
该方法会返回第一个匹配元素的偏移坐标。它返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。
offset().top
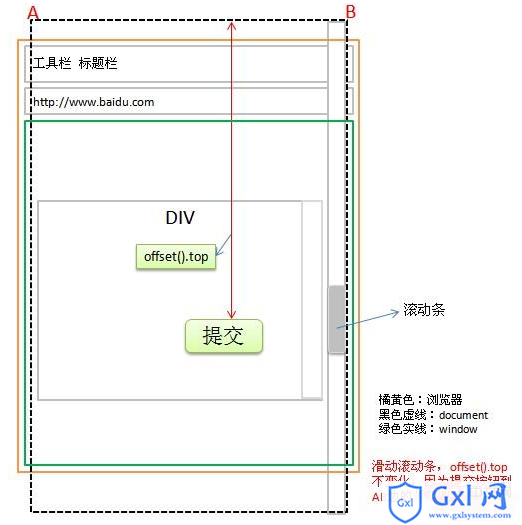
offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图1。
图1:document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

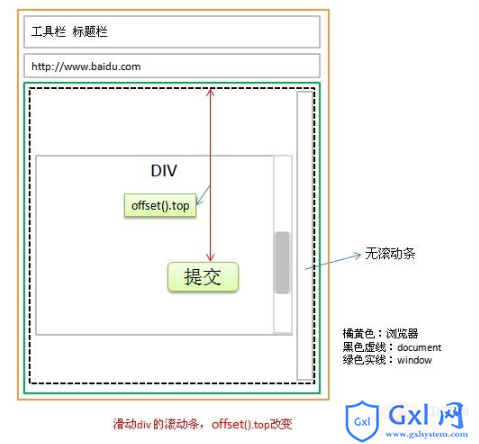
图2:document中的div有滚动条,提交按钮的offset随div的滚动变化而变化,与document无关

以上就是jQuery获取元素到顶部距离的方法的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























