jquery怎么修改节点的内容
时间:2022-03-22 19:42
jquery修改节点内容的方法:1、使用text(),可修改节点的文本内容,语法“节点对象.text("新文本内容")”;2、使用html(),可直接重写节点的内容,语法“节点对象.html("新节点内容")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery修改节点的内容 方法1:使用text() text() 方法设置或返回被选元素的文本内容。 当该方法用于返回内容时,则返回所有匹配元素的文本内容(会删除 HTML 标记)。 当该方法用于设置内容时,则重写所有匹配元素的内容。 示例: 方法2:使用html() html() 方法设置或返回被选元素的内容(innerHTML)。 当该方法用于返回内容时,则返回第一个匹配元素的内容。 当该方法用于设置内容时,则重写所有匹配元素的内容。 扩展知识:html() 与 text() 比较 从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。 对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。 【推荐学习:jQuery视频教程、web前端开发】 以上就是jquery怎么修改节点的内容的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
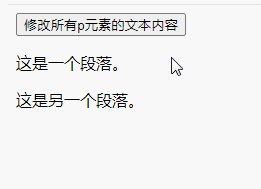
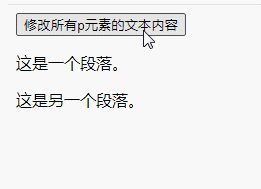
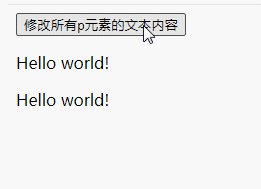
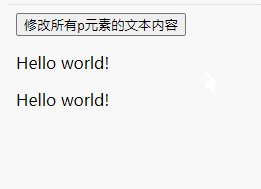
$("p").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改所有P元素的内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
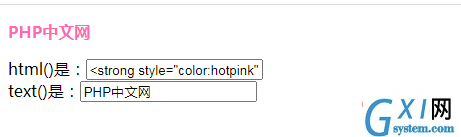
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
HTML代码 html() text() <div>PHP中文网</div> PHP中文网 PHP中文网 <div><em> PHP中文网 </em></div> <em>PHP中文网</em> PHP中文网 <div><em></em></div> <em></em> (空字符串)



























