vue函数式组件是什么
时间:2022-03-29 11:22
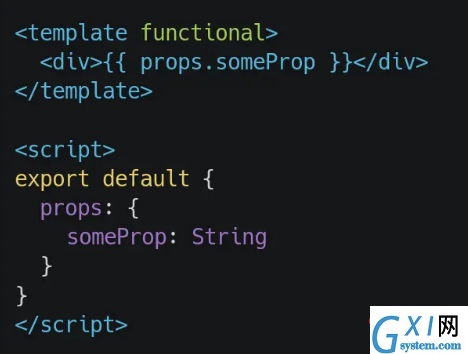
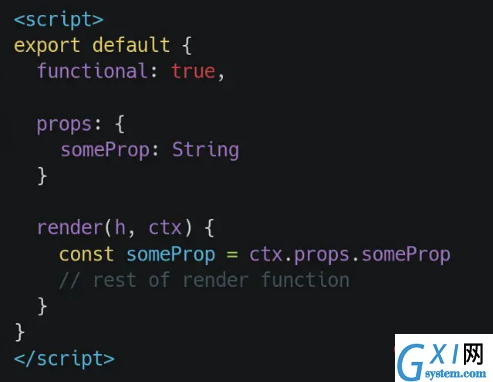
vue函数式组件是一个不包含状态和实例的组件;该组件不支持响应式,并且不能通过this关键字引用,用于定义没有响应数据,也不需要有任何生命周期的场景,只接受一些props来显示组件。 本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。 Vue 提供了一种称为函数式组件的组件类型,用来定义那些没有响应数据,也不需要有任何生命周期的场景,它只接受一些props 来显示组件。 函数组件(不要与 Vue 的 render 函数混淆)是一个不包含状态和实例的组件。 简单的说,就是组件不支持响应式,并且不能通过 this 关键字引用自己。 访问组件属性 slots: 一个返回 slots 对象的函数 没有状态或实例,你可能会好奇如何引用数据或方法,Vue为底层的 render 函数提供一个 context 参数对象。 这个 context 参数对象具有下列属性: props: 所有的 props 对象 children: VNode 子节点数组 scopedSlots: (vue2.6.0+) 暴露传入作用域插槽的对象。将普通插槽作为函数暴露出去 data: 全部的数据对象,作为 createElement 函数的第二个参数传递给组件 parent: 对父组件的引用 listeners: (vue2.3.0+) 包含父级注册的事件侦听器的对象。也是 data.on 的别名 injections: (v2.3.0+) 如果使用了 inject 选项,则该对象包含了应当被注入的属性 访问这个 context 参数非常简单,例如,我们想使用 props,可以这样做: 在 Template 中访问组件的 context 在 render 函数中访问组件的 context 【相关推荐:《vue.js教程》】 以上就是vue函数式组件是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
vue函数式组件是什么