uniapp如何将底部导航组件化
时间:2022-02-11 17:49
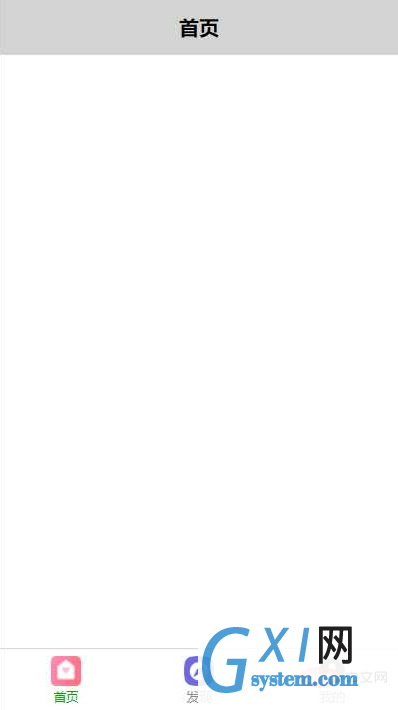
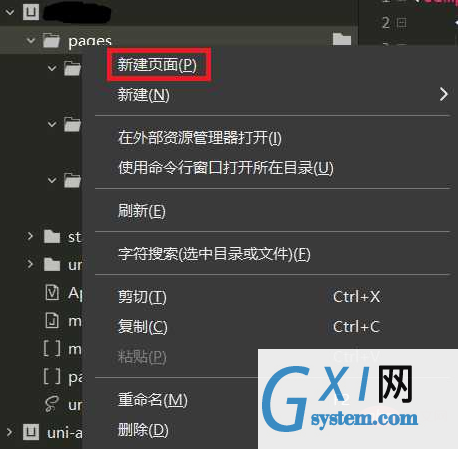
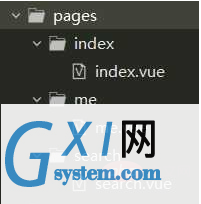
uniapp将底部导航组件化的方法:首先在pages目录下创建页面;然后制作导航图标;最后在【pages.json】文件下配置tabBar。 本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。 推荐(免费):uni-app开发教程 uniapp将底部导航组件化的方法: tabBar参数说明 color:导航栏字体颜色 selectedColor:选中后字体的颜色 backgroundColor:底部背景颜色 borderStyle:底部的border颜色,只能是“black”或者“white” list:对象,包含以下这些选项 第一步:在pages目录下创建页面 这是创建的目录和页面名称(仅供参考) 第二步:制作导航图标 (1)打开阿里巴巴矢量图标库(Iconfont) (2)找到合适的图标加入购物车 (3)选择合适的颜色和格式下载即可 第三步:在pages.json文件下配置tabBar 效果展示 相关免费学习推荐:编程视频 以上就是uniapp如何将底部导航组件化的详细内容,更多请关注gxlsystem.com其它相关文章!
{
pagePath:页面路径
text:底部导航文字
iconPath:没选中前的图标路径
selectedIconPath:选中后的图标路径
}


{
"pages":[
...
],
"tabBar": {
"color":"#8a8a8a",
"selectedColor":"#00aa00",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list": [
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home_normal.png",
"selectedIconPath":"static/home.png"
},
{
"pagePath":"pages/search/search",
"text":"发现",
"iconPath":"static/search_normal.png",
"selectedIconPath":"static/search.png"
},
{
"pagePath":"pages/me/me",
"text":"我的",
"iconPath":"static/me_normal.png",
"selectedIconPath":"static/me.png"
}
]
},
"globalStyle": {
...
}
}