jquery怎么隐藏下级所有元素
时间:2022-03-23 17:09
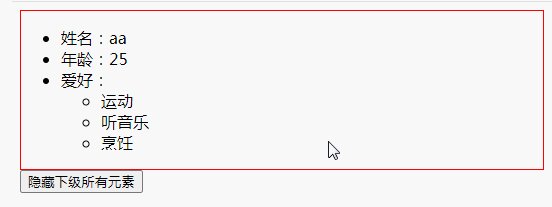
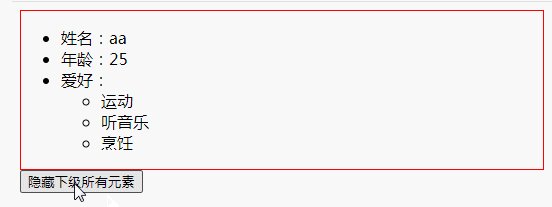
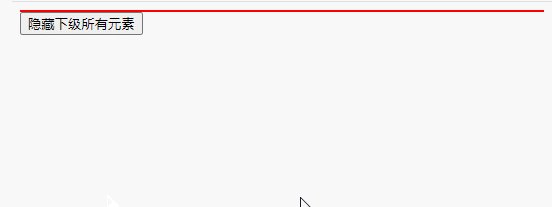
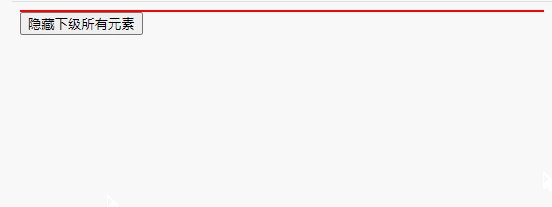
jquery隐藏下级所有元素的方法:1、使用find()方法来获取下级所有元素(包括子集的子集);2、使用hide()方法来隐藏获取到的元素,语法“指定元素.find().hide();”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery隐藏下级所有元素 实现思路: 使用find()方法来获取下级所有元素(包括子集的子集) 使用hide()方法来隐藏获取到的元素 实现代码: 【推荐学习:jQuery视频教程、web前端开发】 以上就是jquery怎么隐藏下级所有元素的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").find("*").hide();
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<ul>
<li>姓名:aa</li>
<li>年龄:25</li>
<li>爱好:
<ul>
<li>运动</li>
<li>听音乐</li>
<li>烹饪</li>
</ul>
</li>
</ul>
</div>
<button>隐藏下级所有元素</button>
</body>
</html>