uniapp怎么实现标题栏渐变?
时间:2022-02-11 17:49
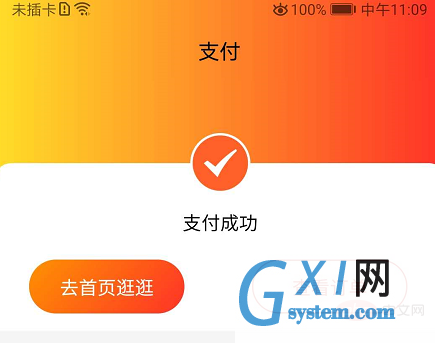
uniapp实现标题栏渐变的方法:首先进入uniapp文件夹的pages.json文件中;然后在titleNView属性中添加“"backgroundImage":"linear-gradient(渐变角度,开始颜色,结束颜色)"”样式。 本教程操作环境:windows7系统、uni-app2.5.1版本、thinkpad t480电脑。 推荐:《uni-app开发教程》 uni-app项目的pages.js中的style仅提供设置页面导航栏的标题文字、背景颜色、前景颜色等配置项,在各种小程序端没有提供大多的自定义配置项。 在App端,pages.json中支持app-plus节点提供更多配置参数,实现比各种小程序端更丰富的扩展性。 其中titleNView属性用于设置导航栏的样式。 在uniapp文件夹的pages.json文件中添加如下代码即可实现 "backgroundImage":"linear-gradient(to right, #FFDE28,#FF3228)" 结果: linear-gradient() 函数 linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。 创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从下到上渐变。 语法: direction 用角度值指定渐变的方向(或角度)。 color-stop1, color-stop2,... 用于指定渐变的起止颜色。 例: 1、从左侧开始的线性渐变,从红色开始,转为黄色: 2、从左上角到右下角的线性渐变 更多编程相关知识,请访问:编程视频!! 以上就是uniapp怎么实现标题栏渐变?的详细内容,更多请关注gxlsystem.com其它相关文章!
{
"path": "pages/mySuccessOrder/mySuccessOrder", "style": {
"navigationBarTitleText": "支付", "app-plus": {
"titleNView": {
"backgroundImage":"linear-gradient(to right, #FFDE28,#FF3228)"
}
}
}}
linear-gradient(direction, color-stop1, color-stop2, ...)
linear-gradient(to right, red , yellow)

linear-gradient(to bottom right, red , yellow)
 3、多个终止色
3、多个终止色linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet)




























