怎么在vue.js插图片
时间:2022-02-11 17:43
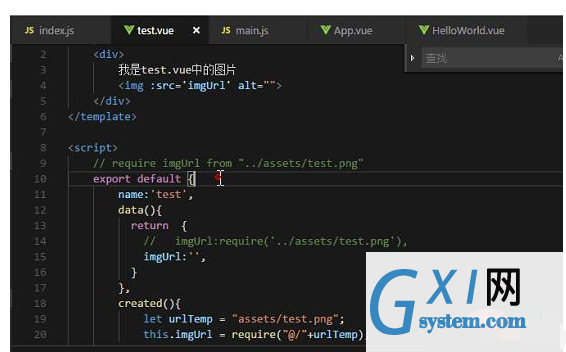
vue.js插图片的方法:首先给图片地址绑定变量;然后在script中设置变量;最后通过require方法将图片引入为模块或者将imgUrl放在数据里即可。 本教程操作环境:windows7系统、vue2.0版本、thinkpad t480电脑。 推荐:《vue教程》 vue插入图片 首先给图片地址绑定变量 在script中设置变量 更多编程相关知识,请访问:编程视频!! 以上就是怎么在vue.js插图片的详细内容,更多请关注gxlsystem.com其它相关文章!

<template>
<img :src="imgUrl">
</template><script>
//方法1.直接将图片引入为模块
require imgUrl from "../assets/test.png"
//方法2.将imgUrl放在数据里
data(){
return {
imgUrl:require("../assets/test.png")
}
}
//方法3.在生命周期函数中设置
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}
</script>



























