jquery如何获取name属性值
时间:2020-12-14 10:42
jquery获取name属性值的方法:首先新建一个html文件;然后使用input标签创建一个文本框,并设置其id为mytxt;接着设置input标签的name属性值;最后使用attr()方法获取name的属性值即可。

本教程操作环境:windows7系统、jquery1.10.0版本,该方法适用于所有品牌电脑。
推荐:《jquery视频教程》
新建一个html文件,命名为test.html,用于讲解jquery中怎么获取元素的name属性。

在test.html文件内,在p标签内,使用input标签创建一个文本框,并设置其id为mytxt,主要用于下面通过该id获得input对象。

在test.html文件内,设置input标签的name属性值,例如,这里设置为username。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取元素的name属性”。

在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getname()函数。

在js标签中,创建getname()函数,在函数内,通过id(mytxt)获得input对象,使用attr()方法获取name的属性值,最后,使用alert()方法输出。

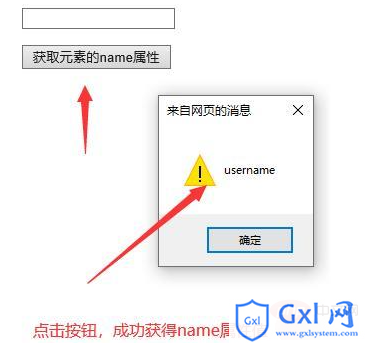
在浏览器打开test.html文件,点击按钮,查看实现的效果。

以上就是jquery如何获取name属性值的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























