jquery eq()怎么用
时间:2022-03-03 15:27
在jquery中,eq()方法用于返回带有被选元素的指定索引号的元素,语法“$(selector).eq(index)”;而“ :eq()”选择器用于选取带有指定索引值的元素,语法“$(":eq(index)")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 在jquery中,eq()分两种情况: eq()方法 :eq()选择器 jquery eq()方法 eq() 方法返回带有被选元素的指定索引号的元素。索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。 语法: index: 必需。规定元素的索引,可以是整数或负数。如果使用负数将从被选元素的结尾开始计算索引。 注:索引号(index)从 0 开头,所以第一个元素的索引号是 0(不是 1)。 示例1:选取第二个 <p> 元素(索引号为 1) 示例2:使用负数从被选元素的结尾返回第二个 <p> 元素。 jquery :eq()选择器 :eq() 选择器选取带有指定 index 值的元素。 index 值从 0 开始,所以第一个元素的 index 值是 0(不是 1)。 最常见的用法:与其他选择器一起使用,选取指定组合中指定索引的元素。 语法: index :必需。规定元素的索引。 示例:选取第二个 <p> 元素: 【推荐学习:jQuery视频教程、web前端】 以上就是jquery eq()怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).eq(index)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
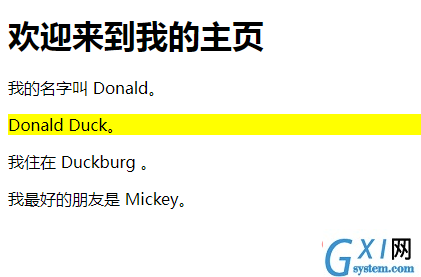
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
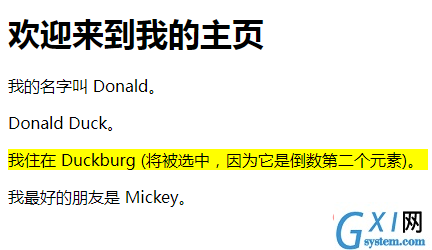
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
$(":eq(index)")<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>