vue通过什么命令安装路由
时间:2022-03-29 11:22
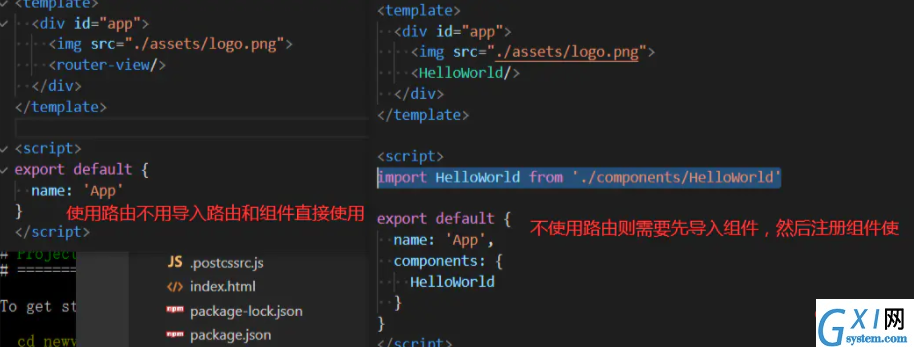
在vue中,通过“npm install vue-router --save”命令安装路由;npm是包管理工具,“npm install”命令会把指定的包安装在指定的目录中,“vue-router”路由就是决定数据包从来源到目的地的路径。 本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。 路由使用安装步骤 步骤一: 安装vue-router 步骤二:在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use0来安装路由功能) 第一步:在router目录下的index.js文件中导入路由对象,并且调用 第二步:创建路由实例.并且导出路由,使用routers设置路由配置信息 第三步:在Vue实例中导入路由,并挂载创建的路由实例 路由的是否使用的区别 【相关推荐:《vue.js教程》】 以上就是vue通过什么命令安装路由的详细内容,更多请关注gxlsystem.com其它相关文章!
vue通过什么命令安装路由
npm install vue-router --save
import Router from 'vue-router'
Vue.use(VueRouter)
export default new Router({ //创建路由对象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})import router from './router' //导入路由
new Vue({
el: '#app',
router,//挂载路由
})