jquery更改img元素的src属性的方法
时间:2020-12-15 15:01
jquery更改img元素的src属性的方法:首先在html文件中,给button按钮绑定onclick点击事件;然后在js标签内创建editsrc函数;接着通过“id(myimg)”获得img对象;最后使用attr方法设置src属性即可。

本教程操作环境:windows7系统、jquery1.10.0版本,该方法适用于所有品牌电脑。
推荐:《jquery视频教程》
在jquery中,主要通过attr()方法来设置img标签的src属性,从而实现改变img标签的src属性。
方法:首先需要获取img元素,然后使用.attr("src","值")来更改img元素的src属性。
具体介绍:
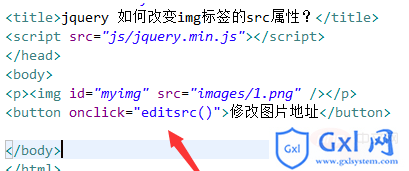
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editsrc()函数。

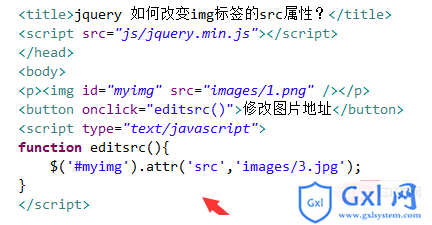
在js标签内,创建editsrc()函数,在函数内,使用$符号通过id(myimg)获得img对象,使用attr()方法设置src属性,例如,设置src图片路径为“images/3.jpg”。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

以上就是jquery更改img元素的src属性的方法的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























