怎么查看css文件
时间:2020-12-15 17:03
查看css文件的方法:首先打开Google浏览器;然后打开想要查看html和css代码的网站;接着按下键盘的F12;最后点击Sources面板,并在左侧资源列表里找到css文件即可。

本教程操作环境:windows7系统、Google87.0&&css3版,该方法适用于所有品牌电脑。
推荐:《css视频教程》
查看css文件
利用浏览器查看网站源代码和css样式
1、首先打开浏览器。
2、打开自己想要查看html和css代码的网站,这里我就打开百度首页。
3、之后按下键盘的F12。
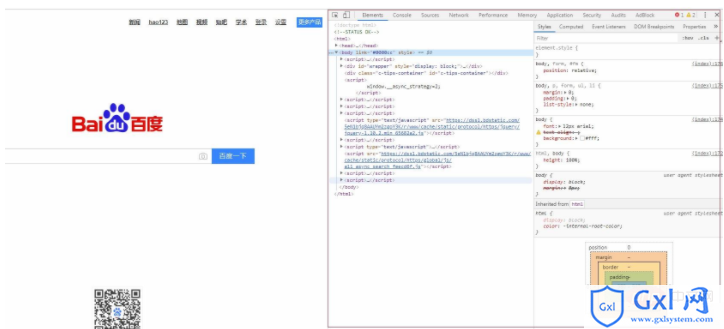
4、之后会弹出一个格式工具框,右侧就是我们能查看代码和css样式的工具。具体如下图

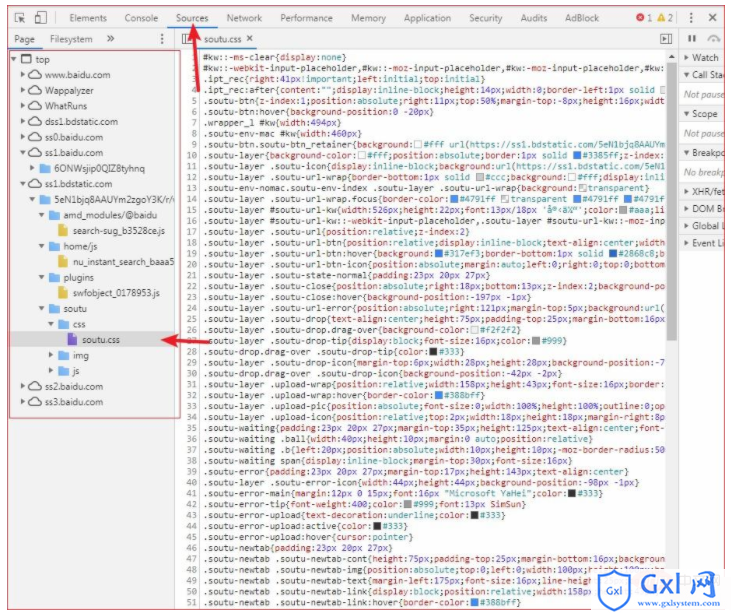
5、点击Sources面板,在左侧资源列表里找到css文件,点击即可查看

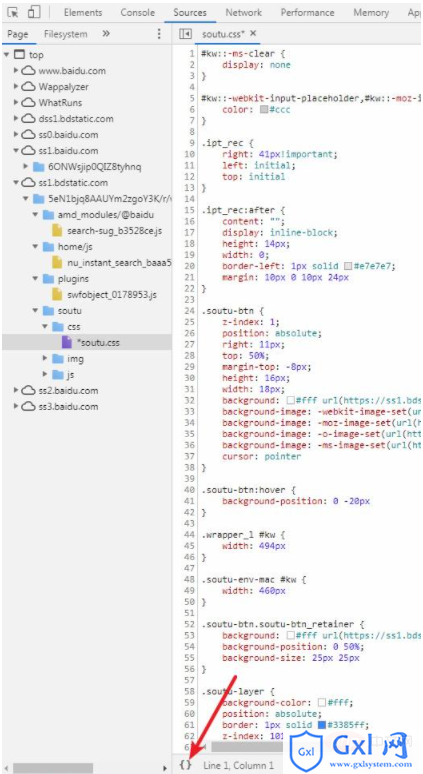
点击格式化按钮,可以美化代码

以上就是怎么查看css文件的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























