vue中vue.set有几个参数
时间:2022-02-11 17:43
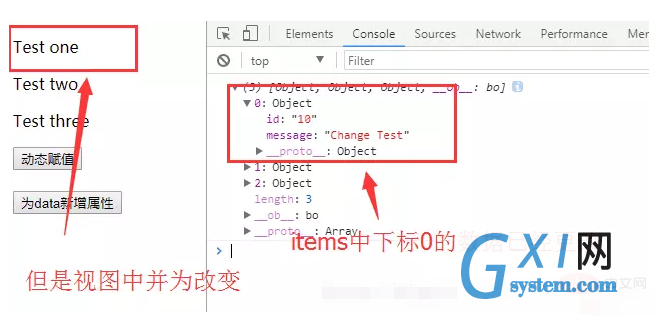
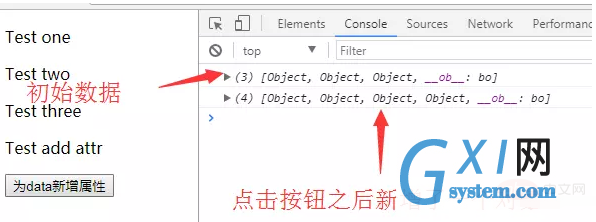
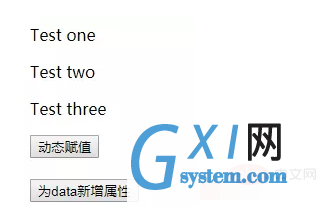
vue中vue.set有3个参数,分别是:1、target,表示要更改的数据源;2、key,表示要更改的具体数据;3、value,表示重新赋的值。 本文操作环境:windows10系统、vue2.9,Dell G3电脑。 Vue.set() 参数: target:要更改的数据源(可以是对象或者数组) key:要更改的具体数据 value :重新赋的值 官方API:Vue.set() Vue.set的使用 此时页面是这样 我点击第一个按钮后运行methods中的btn2Clcick方法,此时我要将Test one更改为Change Test 运行后的结果:此时列表中第一列的Test one已经变成了Change Test 这里得警惕一种情况: 当写惯了JS之后,有可能我会想改数组中某个下标的中的数据我直接this.items[XX]就改了,如: 我们来看看结果: 这种情况,是Vue文档中明确指出的注意事项,由于 JavaScript 的限制,Vue 不能检测出数据的改变,所以当我们需要动态改变数据的时候,Vue.set()完全可以满足我们的需求。 仔细看的同学会问了,这不是还有一个按钮吗,有什么用? 我们还是直接看: 这是初始的列表数据,数据里面有三个对象 点击之后: 这里可以看出,Vue.set()不光能修改数据,还能添加数据,弥补了Vue数组变异方法的不足 Tip:Vue.set()在methods中也可以写成this.$set() 推荐:《vue教程》 以上就是vue中vue.set有几个参数的详细内容,更多请关注gxlsystem.com其它相关文章!
Vue.set( target, key, value )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
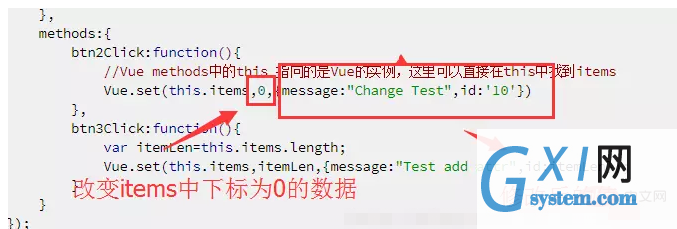
methods:{
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
</html>


btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
}