vue.js如何安装jq
时间:2022-02-11 17:43
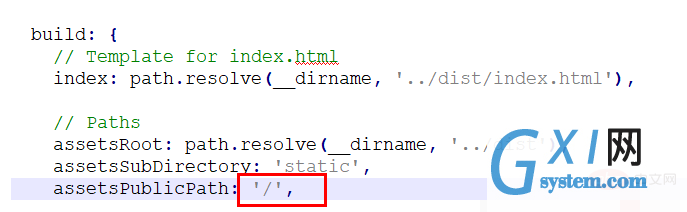
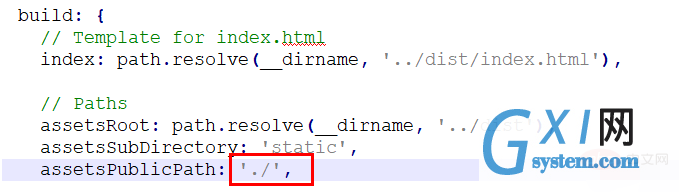
vue.js安装jq的方法:首先通过命令“npm install jquery --save”安装JQuery;然后修改配置文件;接着在main.js文件中引入JQuery;最后重启项目即可。 本教程操作环境:windows7系统、vue2.0&&jquery1.0版本,该方法适用于所有品牌电脑。 推荐:《vue教程》 安装使用 JQuery 目的是为了 ajax 的请求 和 少部分DOM操作 vue.js 的数据渲染方式已经很方便和强大了,不需要使用JQuery进行这方面的操作 1、安装JQuery 2、安装成功后修改配置文件 build 文件夹下的文件 webpack.base.conf.js 中加入如下代码: 头部加入,引入该文件: 在module.exports 中添加 3、在main.js文件中引入JQuery 4、重启项目即可 5、npm run build打包后的index.html 文件 访问打包后的js和css文件时找不到,原因是路径的指向不正确 修改 config 文件夹里面的index.js配置 原配置: 修改为添加一点. 以上就是vue.js如何安装jq的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install jquery --save
var webpack=require("webpack")plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]import $ from 'jquery'
//或
import jQuery from 'jquery'
npm run dev
//或
npm run start