HTML5新增了哪些input类型及其属性?
时间:2022-02-11 16:25
新增类型:color、date、datetime、email、month、number、tel、time、url、week等;新增属性:autofocus、form、max、min、pattern、step、list等。 (推荐教程:html教程) HTML4.01中,input的类型只有text、button、password、submit、radio、checkbox和hidden(隐藏域)。H5中新增了一些类型,使用起来更加方便,包括: color number tel email range url date time datetime datetime-local month week search 定义用于输入搜索字符串的文本字段 新增的一些常用属性: autocomplete autofocus form list list指向引用的datalist(功能和select一样,但是不在网页中显示)预定义的可选项,例如 而页面中的表现则是(点击右侧展开时可选项才会展开): - formaction 规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image") - formenctype 规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。 - formmethod 定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image") - formnovalidate formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。 - formtarget 规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合 type="submit" 和 type="image") - height 规定 <input>元素的高度。(只针对type="image") - min - max - multiple - required - pattern 定义验证相关的正则,注意格式不需要加“/ /” - placeholder - step - width width 属性规定 <input> 元素的宽度。 (只针对type="image") 更多编程相关知识,请访问:编程学习!! 以上就是HTML5新增了哪些input类型及其属性?的详细内容,更多请关注gxlsystem.com其它相关文章!
HTML5中新增的input类型及其属性

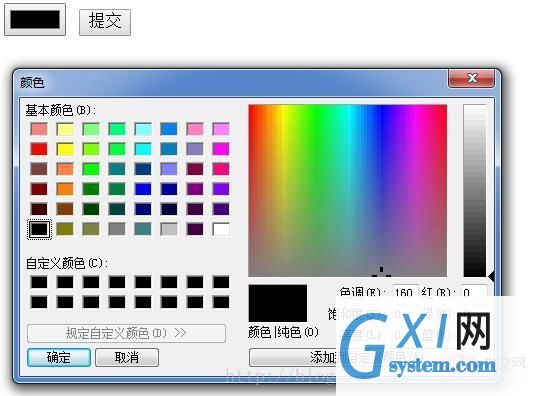
点击时弹出颜色选择器,可以选择任意颜色
输入范围内的数字,可以手动输入超出范围的数字,但不能提交
输入电话号码,只有safari支持
自带检测功能,提交时会检测是否包含@符,并且@符前后是否有字符
输入的网址必须是http://开头,并且后面必须有字符,否则不能提交
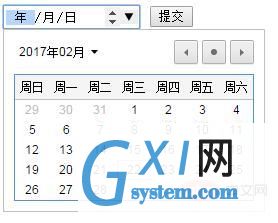
可以手动选择日期 
可以手动选择时间 
选择带有时区的日期和时间,ie,firfox和chrome都不支持
选择日期和时间,没有时区
和date类型一样,只不过只能选择到月份
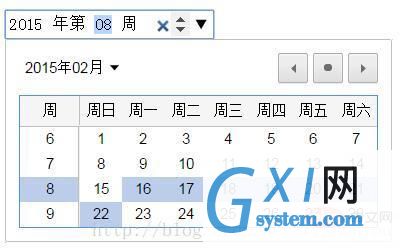
只能选择到第几周,这种日期方式国内基本很少用
可选值on/off,表示基于之前用户输入的内容浏览器自动填写/不允许自动填写
页面加载时input自动获取焦点
规定form之外的input属于一个或多个表单,form属性指向归属表单的id值,如果属于多个表单,id之间加空格<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form>
规定输入的最小值,适用于number、range、date、datetime、datetime-local、month、time
规定输入的最大值,同样适用于number、range、date、datetime、datetime-local、month、time
允许多多个值,用“,”隔开
必须填写项,即不能为空,为空不提交
定义在用户输入之前显示在输入框中的提示性内容,一般是浅灰色
定义数字变化的步长,即每次变动的单位,比如step=”5”,如果输入不是5的整数倍则会在提交时提示格式不正确



























