css文件中怎么引用图片不显示
时间:2020-12-17 10:02
css文件中引用图片不显示的原因及解决办法:1、css没有被调用,需要检查css调用是否成功;2、css图片地址不对,需要检查css图片地址是否正确;3、div被嵌套,需要查看嵌套的div是否设置正确等。

本教程操作环境:windows7系统、css3版,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css文件中使用background-image/background引用图片不显示的原因和解决方法
css背景图片无法显示,有以下几方面原因和解决方法:
1、css没有被调用;请检查css调用是否成功。
2、css图片地址不对;请检查css图片地址是否正确。
3、元素的高度没有固定,是auto或者没有设值;div设置错误容易导致背景图片高度太大则无法显示。
4、div被嵌套;查看嵌套的div是否设置正确。
5、div代码不规范;请检查div代码是否书写正确。
6、被同名css类的样式所覆盖。
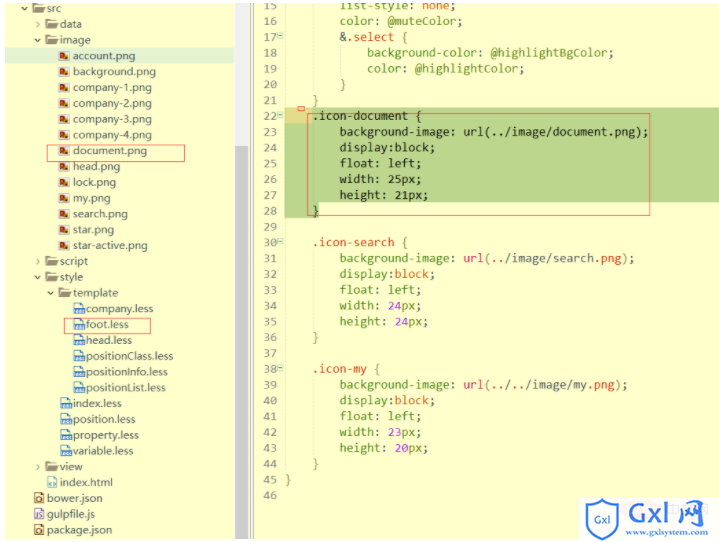
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}
需要注意的地方:
1、确保路径正确;
2、成块显示;
3、指定宽高。
以上就是css文件中怎么引用图片不显示的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























