webpack 不识别react怎么办
时间:2020-12-17 11:21
webpack不识别react是因为使用了es6的import关键字声明的变量,并且没有将变量挂载到window上导致的,其解决办法就是使用es5的声明变量方式“var React = require("react");”即可。

本教程操作环境:windows7系统、react17.0.1&&Webpack3.0版,该方法适用于所有品牌电脑。
相关推荐:《react教程》
webpack打包后不识别react怎么办?
问题:
webpack能够正常打包react项目,但是在chrome调试器中报错如下
Uncaught ReferenceError: React is not defined
原因:
使用了es6的import关键字声明的变量,没有将变量挂载到window上。
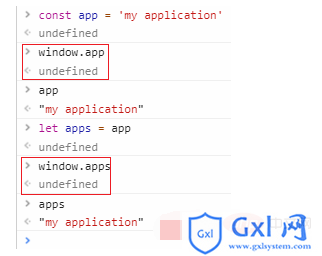
es5中只有var和function会声明变量而且默认是全局对象的属性,只有全局作用域和函数作用域。也就是nodejs中global的属性,浏览器中window的属性,这就带来了一些问题,全局污染,当一个程序里有好多同名变量的时候后面的覆盖前面的。
为了解决这种问题或者其他原因,es6引入了const,import,class,let等关键字,它们是块作用域,这些关键字声明出来的不会做全局变量的属性,也就是说不会做global或者window的属性。

解决方法:
使用es5的声明变量方式
var React = require("react");以上就是webpack 不识别react怎么办的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























